AJAX 简介
AJAX允许通过与后台的Web服务器交换数据来“异步”更新网页内容。
这意味着可以更新网页的某些部分,而无需重新加载整个页面。
使用AJAX,您可以:
- 将数据发送到Web服务器
- 从Web服务器读取数据
- 更新网页而无需重新加载页面
AJAX示例
以下代码显示了AJAX的基本示例:
AJAX示例解释
上面的实例核心源码如下:
HTML代码:
<!DOCTYPE html> <html> <div id="output"> <h2>AJAX将更改此文本</h2> <button onclick="fetchDoc()" type="button">发出请求</button> </div> </html>
HTML代码包含一个<div>部分(<h2>和<button>)。用于显示来自服务器的信息。
点按钮击<button> 时将调用fetchDoc()函数。
该函数从Web服务器请求数据并显示(不重新加载页面):
function fetchDoc() {
var httpRequest = new XMLHttpRequest();
httpRequest.onreadystatechange = function() {
if (this.readyState === 4 && this.status === 200) {
document.getElementById("output").innerHTML = this.responseText;
}
};
httpRequest.open("GET", "ajax_intro.txt", true);
httpRequest.send();
}
什么是AJAX?
AJAX 即“Asynchronous Javascript And XML”(异步 JavaScript 和 XML)。
AJAX不是一种编程语言,它是一种用于从网页访问Web服务器的技术。
AJAX允许您在不重新加载页面的情况下向服务器发出请求。
AJAX可以与服务器通信,交换数据和更新页面,而无需刷新页面。
AJAX可以发送和接收各种格式的信息,包括JSON,XML,HTML和文本文件。
简而言之,就是使用XMLHttpRequest对象与服务器进行通信。
AJAX的两个主要功能使您可以执行以下操作:
-
向服务器发出请求,而无需重新加载页面
-
从服务器接收和处理数据
AJAX如何工作?
为了执行AJAX通信,JavaScript使用一个XMLHttpRequest对象向服务器发出HTTP请求并作为响应接收数据。
所有现代浏览器(Chrome,Firefox,IE7 +,Safari,Opera)都支持该XMLHttpRequest对象。
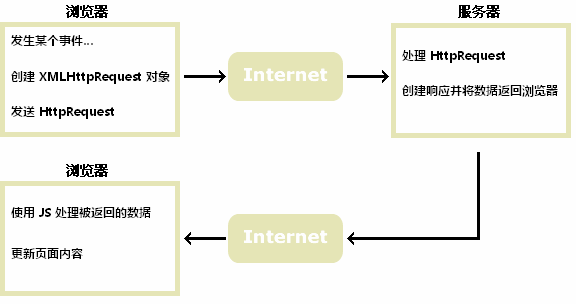
下图说明了AJAX通信是如何工作的:

AJAX操作步骤
-
网页中发生了一个事件(即页面已加载或单击了按钮)
-
XMLHttpRequest对象由JavaScript创建
-
XMLHttpRequest对象将请求发送到Web服务器
-
服务器处理请求
-
服务器将响应发送回网页
-
响应由JavaScript读取
-
HTML DOM由JavaScript更新
您将学到什么
在本教程的下一章中,您将学习:
如何创建XMLHttpRequest对象
如何将数据发送到Web服务器(在后台)
如何从Web服务器读取数据(在后台)
如何在不重新加载页面的情况下更新网页