CSS 参考手册
- CSS 属性大全手册(按功能)
- CSS @规则(At-rules)
- CSS 动画属性
- CSS 颜色值
- CSS 合法颜色名称
- CSS 网页安全字体
- CSS 听觉参考手册
- CSS 十六进制值颜色
- CSS 选择器大全
- CSS 函数(Functions)
- CSS 属性大全(按字母)
CSS @规则(RULES)
CSS 属性大全
- CSS3 align-content 属性
- CSS3 align-items 属性
- CSS3 align-self 属性
- CSS3 animation 属性
- CSS3 animation-delay 属性
- CSS3 animation-direction 属性
- CSS3 animation-duration 属性
- CSS3 animation-fill-mode 属性
- CSS3 animation-iteration-count 属性
- CSS3 animation-name 属性
- CSS3 animation-play-state 属性
- CSS3 animation-timing-function 属性
- CSS3 backface-visibility 属性
- CSS background 属性
- CSS background-attachment 属性
- CSS3 background-clip 属性
- CSS background-color 属性
- CSS background-image 属性
- CSS3 background-origin 属性
- CSS background-position 属性
- CSS background-repeat 属性
- CSS3 background-size 属性
- CSS border 属性
- CSS border-bottom 属性
- CSS border-bottom-color 属性
- CSS3 border-bottom-left-radius 属性
- CSS3 border-bottom-right-radius 属性
- CSS border-bottom-style 属性
- CSS border-bottom-width 属性
- CSS border-collapse 属性
- CSS border-color 属性
- CSS3 border-image 属性
- CSS3 border-image-outset 属性
- CSS3 border-image-repeat 属性
- CSS3 border-image-slice 属性
- CSS3 border-image-source 属性
- CSS3 border-image-width 属性
- CSS border-left 属性
- CSS border-left-color 属性
- CSS border-left-style 属性
- CSS border-left-width 属性
- CSS3 border-radius 属性
- CSS border-right 属性
- CSS border-right-color 属性
- CSS border-right-style 属性
- CSS border-right-width 属性
- CSS border-spacing 属性
- CSS border-style 属性
- CSS border-top 属性
- CSS border-top-color 属性
- CSS3 border-top-left-radius 属性
- CSS3 border-top-right-radius 属性
- CSS border-top-style 属性
- CSS border-top-width 属性
- CSS border-width 属性
- CSS bottom 属性
- CSS3 box-shadow 属性
- CSS3 box-sizing 属性
- CSS caption-side 属性
- CSS clear 属性
- CSS clip 属性
- CSS color 属性
- CSS3 column-count 属性
- CSS3 column-fill 属性
- CSS3 column-gap 属性
- CSS3 column-rule 属性
- CSS3 column-rule-color 属性
- CSS3 column-rule-style 属性
- CSS3 column-rule-width 属性
- CSS3 column-span 属性
- CSS3 column-width 属性
- CSS3 columns 属性
- CSS content 属性
- CSS counter-increment 属性
- CSS counter-reset 属性
- CSS cursor 属性
- CSS direction 属性
- CSS display 属性
- CSS empty-cells 属性
- CSS3 flex 属性
- CSS3 flex-basis 属性
- CSS3 flex-direction 属性
- CSS3 flex-flow 属性
- CSS3 flex-grow 属性
- CSS3 flex-shrink 属性
- CSS3 flex-wrap 属性
- CSS float 属性
- CSS font 属性
- CSS font-family 属性
- CSS font-size 属性
- CSS3 font-size-adjust 属性
- CSS3 font-stretch 属性
- CSS font-style 属性
- CSS font-variant 属性
- CSS font-weight 属性
- CSS height 属性
- CSS3 justify-content 属性
- CSS left 属性
- CSS letter-spacing 属性
- CSS line-height 属性
- CSS list-style 属性
- CSS list-style-image 属性
- CSS list-style-position 属性
- CSS list-style-type 属性
- CSS margin 属性
- CSS margin-bottom 属性
- CSS margin-left 属性
- CSS margin-right 属性
- CSS margin-top 属性
- CSS max-height 属性
- CSS max-width 属性
- CSS min-height 属性
- CSS min-width 属性
- CSS3 opacity 属性
- CSS3 order 属性
- CSS outline 属性
- CSS outline-color 属性
- CSS3 outline-offset 属性
- CSS outline-style 属性
- CSS outline-width 属性
- CSS overflow 属性
- CSS3 overflow-x 属性
- CSS3 overflow-y 属性
- CSS padding 属性
- CSS padding-bottom 属性
- CSS padding-left 属性
- CSS padding-right 属性
- CSS padding-top 属性
- CSS page-break-after 属性
- CSS page-break-before 属性
- CSS page-break-inside 属性
- CSS3 perspective 属性
- CSS3 perspective-origin 属性
- CSS position 属性
- CSS quotes 属性
- CSS3 resize 属性
- CSS right 属性
- CSS table-layout 属性
- CSS text-align 属性
- CSS3 text-align-last 属性
- CSS text-decoration 属性
- CSS3 text-decoration-color 属性
- CSS3 text-decoration-line 属性
- CSS3 text-decoration-style 属性
- CSS text-indent 属性
- CSS3 text-justify 属性
- CSS3 text-overflow 属性
- CSS3 text-shadow 属性
- CSS text-transform 属性
- CSS top 属性
- CSS3 transform 属性
- CSS3 transform-origin 属性
- CSS3 transform-style 属性
- CSS3 transition 属性
- CSS3 transition-delay 属性
- CSS3 transition-duration 属性
- CSS3 transition-property 属性
- CSS3 transition-timing-function 属性
- CSS unicode-bidi 属性
- CSS vertical-align 属性
- CSS visibility 属性
- CSS white-space 属性
- CSS width 属性
- CSS3 word-break 属性
- CSS word-spacing 属性
- CSS3 word-wrap 属性
- CSS z-index 属性
- CSS3 tab-size 属性
CSS hsl() 函数
CSS hsl()函数可用于在使用CSS时提供颜色值。它允许您通过指定颜色的色相、饱和度和光成分来指定颜色值。
在线示例
定义 HSL 颜色:
<!DOCTYPE html>
<title>菜鸟教程(cainiaojc.com)</title>
<style>
body {
background: hsl(30, 100%, 50%);
color: hsl(30, 100%, 75%);
font-size: 1.3em;
}
</style>
<h1>Down in Africa</h1>
<p>要花一些时间去做我们从未有过的事情...</p>测试看看 ‹/›定义与用法
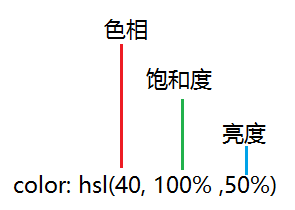
hsl() 函数使用色相、饱和度、亮度来定义颜色。
HSL 即色相、饱和度、亮度(英语:Hue, Saturation, Lightness)。
色相(H)是色彩的基本属性,就是平常所说的颜色名称,如红色、黄色等。
饱和度(S)是指色彩的纯度,越高色彩越纯,低则逐渐变灰,取 0-100% 的数值。
亮度(L),取 0-100%,增加亮度,颜色会向白色变化;减少亮度,颜色会向黑色变化。
HSL 是一种将 RGB 色彩模型中的点在圆柱坐标系中的表示法。这两种表示法试图做到比基于笛卡尔坐标系的几何结构 RGB 更加直观。
支持版本:CSS3

浏览器兼容性
表格中的数字表示支持该函数的第一个浏览器版本号。
| 函数 | |||||
|---|---|---|---|---|---|
| hsl() | 1.0 | 9.0 | 1.0 | 3.1 | 9.5 |
CSS 语法
hsl(hue, saturation, lightness)
| 值 | 描述 |
|---|---|
| hue - 色相 | 定义色相 (0 到 360) - 0 (或 360) 为红色, 120 为绿色, 240 为蓝色 |
| saturation - 饱和度 | 定义饱和度; 0% 为灰色, 100% 全色 |
| lightness - 亮度 | 定义亮度 0% 为暗, 50% 为普通, 100% 为白 |
颜色变化的示例
在下面的图表中,所有样本的色调和亮度完全相同。唯一的区别是饱和度。
hsl(240, 100%, 50%) | |
hsl(240, 90%, 50%) | |
hsl(240, 80%, 50%) | |
hsl(240, 70%, 50%) | |
hsl(240, 60%, 50%) | |
hsl(240, 50%, 50%) | |
hsl(240, 40%, 50%) | |
hsl(240, 30%, 50%) | |
hsl(240, 20%, 50%) | |
hsl(240, 10%, 50%) | |
hsl(240, 0%, 50%) |
在下图中,所有样本的色相和饱和度完全相同。 唯一的区别是亮度级别。
hsl(240, 100%, 100%) | |
hsl(240, 100%, 90%) | |
hsl(240, 100%, 80%) | |
hsl(240, 100%, 70%) | |
hsl(240, 100%, 60%) | |
hsl(240, 100%, 50%) | |
hsl(240, 100%, 40%) | |
hsl(240, 100%, 30%) | |
hsl(240, 100%, 20%) | |
hsl(240, 100%, 10%) |