Bootstrap 菜鸟教程
- Bootstrap 教程
- Bootstrap 入门
- Bootstrap 环境配置
- Bootstrap CSS 介绍
- Bootstrap 网格系统
- Bootstrap 排版
- Bootstrap 代码
- Bootstrap 表格
- Bootstrap 表单
- Bootstrap 按钮
- Bootstrap 图片
- Bootstrap 辅助类
- Bootstrap 响应式实用工具
- Bootstrap 字体图标(Glyphicons)
- Bootstrap 下拉菜单
- Bootstrap 按钮组
- Bootstrap 按钮下拉菜单
- Bootstrap 输入框组
- Bootstrap 导航元素
- Bootstrap 导航栏
- Bootstrap 面包屑导航
- Bootstrap 分页
- Bootstrap 标签
- Bootstrap 徽章
- Bootstrap 超大屏幕
- Bootstrap 页面标题
- Bootstrap 缩略图
- Bootstrap 警告
- Bootstrap 进度条
- Bootstrap 多媒体对象
- Bootstrap 列表组
- Bootstrap 面板
- Bootstrap Well
- Bootstrap 创建一个网页
Bootstrap 插件
Bootstrap 多媒体对象
本章我们将讲解 Bootstrap 中的多媒体对象(Media Object),如:图像、视频、音频等。 多媒体对象的样式可用于创建各种类型的组件(比如:博客评论),我们可以在组件中使用图文混排,图像可以左对齐或者右对齐。媒体对象可以用更少的代码来实现媒体对象与文字的混排。
接下来我们先来看个示例:
在线示例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Bootstrap 示例 - 默认的媒体对象</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>多媒体对象</h2> <p>使用 "media-left" 类来设置多媒体对象左对齐。文本内容需要放在图片之后。</p> <p>"media-right" 类用于设置多媒体对象右对齐。</p><br> <!-- 左对齐 --> <div class="media"> <div class="media-left"> <img src="/run/images/img_avatar.png" class="media-object" style="width:60px"> </div> <div class="media-body"> <h4 class="media-heading">左对齐</h4> <p>这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。</p> </div> </div> <hr> <!-- 右对齐 --> <div class="media"> <div class="media-body"> <h4 class="media-heading">右对齐</h4> <p>这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。</p> </div> <div class="media-right"> <img src="/run/images/img_avatar.png" class="media-object" style="width:60px"> </div> </div> </div> </body> </html>测试看看 ‹/›
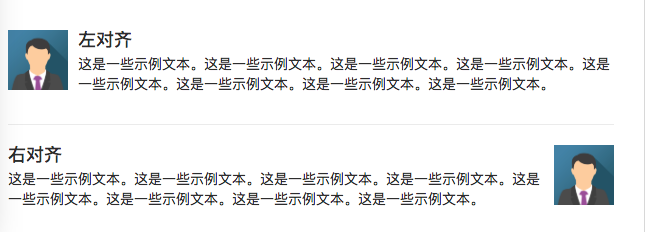
结果如下所示:

示例解析
在 <div> 元素上添加 .media 类来创建一个多媒体对象。
使用 .media-left 类让多媒体对象(图片)来实现左对齐,同样 .media-right 类实现了右对齐。
文本内容放在 的 div 中,图片左对齐则放在 之前,图片右对齐则放在 之后。
此外,你还可以使用 .media-heading 类来设置标题。
让我们来看看下面这个有关媒体对象列表 .media-list 的示例:
顶部、底部、居中对齐
在线示例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Bootstrap 示例 - 多媒体对象</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>多媒体对象</h2> <p>多媒体对象可以设置头部、居中、底部对齐,对应的类分别是 "media-top"、 "media-middle" 、 "media-bottom":</p><br> <div class="media"> <div class="media-left media-top"> <img src="/run/images/img_avatar.png" class="media-object" style="width:80px"> </div> <div class="media-body"> <h4 class="media-heading">置顶</h4> <p>这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。</p> <p>这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。</p> <p>这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。</p> </div> </div> <hr> <div class="media"> <div class="media-left media-middle"> <img src="/run/images/img_avatar.png" class="media-object" style="width:80px"> </div> <div class="media-body"> <h4 class="media-heading">居中</h4> <p>这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。</p> <p>这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。</p> <p>这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。</p> </div> </div> <hr> <div class="media"> <div class="media-left media-bottom"> <img src="/run/images/img_avatar.png" class="media-object" style="width:80px"> </div> <div class="media-body"> <h4 class="media-heading">置底</h4> <p>这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。</p> <p>这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。</p> <p>这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。</p> </div> </div> </div> </body> </html>测试看看 ‹/›
结果如下所示:

内嵌多媒体对象
一个多媒体对象内还可以包含多个多媒体对象:
在线示例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Bootstrap 示例 - 多媒体对象</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>内嵌多媒体对象</h2> <p>在多媒体对象里头可以再插入多媒体对象:</p><br> <div class="media"> <div class="media-left"> <img src="/run/images/img_avatar.png" class="media-object" style="width:45px"> </div> <div class="media-body"> <h4 class="media-heading">nhooo-1 <small><i>Posted on February 19, 2016</i></small></h4> <p>这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。</p> <!-- 内嵌多媒体对象 --> <div class="media"> <div class="media-left"> <img src="/run/images/img_avatar.png" class="media-object" style="width:45px"> </div> <div class="media-body"> <h4 class="media-heading">nhooo-2 <small><i>Posted on February 19, 2016</i></small></h4> <p>这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。</p> <!-- 内嵌多媒体对象 --> <div class="media"> <div class="media-left"> <img src="/run/images/img_avatar.png" class="media-object" style="width:45px"> </div> <div class="media-body"> <h4 class="media-heading">nhooo-3 <small><i>Posted on February 19, 2016</i></small></h4> <p>这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。</p> </div> </div> </div> </div> </div> </div> </div> </body> </html>测试看看 ‹/›
在线示例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Bootstrap 示例 - 多媒体对象</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>内嵌多媒体对象</h2> <p>在多媒体对象里头可以再插入多媒体对象:</p><br> <div class="media"> <div class="media-left"> <img src="/run/images/img_avatar.png" class="media-object" style="width:45px"> </div> <div class="media-body"> <h4 class="media-heading">nhooo-1 <small><i>Posted on February 19, 2016</i></small></h4> <p>这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。</p> <!-- 内嵌多媒体对象 --> <div class="media"> <div class="media-left"> <img src="/run/images/img_avatar.png" class="media-object" style="width:45px"> </div> <div class="media-body"> <h4 class="media-heading">nhooo-2 <small><i>Posted on February 20, 2016</i></small></h4> <p>这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。</p> <!-- 内嵌多媒体对象 --> <div class="media"> <div class="media-left"> <img src="/run/images/img_avatar.png" class="media-object" style="width:45px"> </div> <div class="media-body"> <h4 class="media-heading">nhooo-3 <small><i>Posted on February 21, 2016</i></small></h4> <p>这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。</p> </div> </div> </div> <!-- 内嵌多媒体对象 --> <div class="media"> <div class="media-left"> <img src="/run/images/img_avatar.png" class="media-object" style="width:45px"> </div> <div class="media-body"> <h4 class="media-heading">nhooo-4 <small><i>Posted on February 20, 2016</i></small></h4> <p>这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。</p> </div> </div> </div> </div> <!-- 内嵌多媒体对象 --> <div class="media"> <div class="media-left"> <img src="/run/images/img_avatar.png" class="media-object" style="width:45px"> </div> <div class="media-body"> <h4 class="media-heading">nhooo-5 <small><i>Posted on February 19, 2016</i></small></h4> <p>这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。</p> </div> </div> </div> </div> </body> </html>测试看看 ‹/›