HTML5 基础教程
- HTML5 教程
- HTML5 浏览器支持
- HTML5 新元素
- HTML5 MathML
- HTML5 Input 类型
- HTML5 表单元素
- HTML5 表单属性
- HTML5 语义元素
- HTML 5 本地数据库
- HTML5 应用程序缓存
- HTML5 WebSocket
- HTML(5) 代码编写规范
HTML5 API
HTML5 媒体
HTML5 图形
HTML5 内联 SVG
HTML5 支持内联 SVG。SVG文件可通过以下标签嵌入HTML文档:<embed>,<object>或者<iframe> (embed和iframe都属于内嵌框架),通过这些标签可以使SVG的代码直接嵌入到HTML页面中去,或者我们也可以直接链接到SVG文件。
什么是SVG?
SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
SVG 用于定义用于网络的基于矢量的图形
SVG 使用 XML 格式定义图形
SVG 图像在放大或改变尺寸的情况下其图形质量不会有损失
SVG 是万维网联盟的标准
SVG优势
与其他图像格式相比(比如 JPEG 和 GIF),使用 SVG 的优势在于:
SVG 图像可通过文本编辑器来创建和修改
SVG 图像可被搜索、索引、脚本化或压缩
SVG 是可伸缩的
SVG 图像可在任何的分辨率下被高质量地打印
SVG 可在图像质量不下降的情况下被放大
浏览器支持





Internet Explorer 9+, Firefox, Opera, Chrome, 和 Safari 支持内联SVG。
把 SVG 直接嵌入 HTML 页面
在 HTML5 中,您能够将 SVG 元素直接嵌入 HTML 页面中:
示例
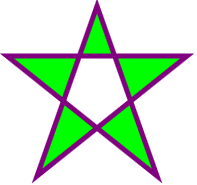
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title>菜鸟教程(cainiaojc.com)</title> </head> <body> <svg xmlns="http://www.w3.org/2000/svg" version="1.1" height="190"> <polygon points="100,10 40,180 190,60 10,60 160,180" style="fill:lime;stroke:purple;stroke-width:5;fill-rule:evenodd;"> </svg> </body> </html>测试看看 ‹/›
运行后结果如下:

使用SVG绘制圆形
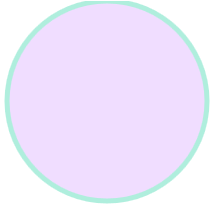
<!doctype html> <html> <head> <meta charset="utf-8"> <title>使用SVG绘制圆形 (cainiaojc.com)</title> </head> <body> <svg xmlns="http://www.w3.org/2000/svg" height="500px" width="500px" version="1.1"> <circle cx="200" cy="100" r="100" stroke="#afeedd" stroke-width="5" fill="#f0ddff" /> </svg> </body> </html>测试看看 ‹/›
<svg>标签中
height和width属性是设置SVG文档的高宽,version属性可定义所使用的 SVG 版本,xmlns属性可定义 SVG 命名空间;<circle>是SVG中用来创建圆形的标签,
cx和cy属性定义圆中心的x和y坐标,如果忽略这两个属性,那么圆点会被设置为 (0, 0),r属性定义圆的半径;stroke和stroke-width属性控制如何显示形状的轮廓,fill属性设置形状内的颜色;
我们看一下演示效果图:

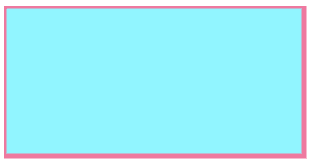
用SVG绘制矩形
<!doctype html> <html> <head> <meta charset="utf-8"> <title>用SVG绘制矩形 (cainiaojc.com)</title> </head> <body> <svg xmlns="http://www.w3.org/2000/svg" width="500px" height="500px" version="1.1"> <rect x="50" y="100" width="300" height="150" style="fill:rgb(145,245,255);stroke-width:5;stroke:#EE799F;fill-opacity:0.9;stroke-opacity:0.9;"/> </svg> </body> </html>测试看看 ‹/›

SVG 与 Canvas两者间的区别
SVG 是一种使用 XML 描述 2D 图形的语言。
Canvas 通过 JavaScript 来绘制 2D 图形。
SVG 基于 XML,这意味着 SVG DOM 中的每个元素都是可用的。您可以为某个元素附加 JavaScript 事件处理器。
在 SVG 中,每个被绘制的图形均被视为对象。如果 SVG 对象的属性发生变化,那么浏览器能够自动重现图形。
Canvas 是逐像素进行渲染的。在 canvas 中,一旦图形被绘制完成,它就不会继续得到浏览器的关注。如果其位置发生变化,那么整个场景也需要重新绘制,包括任何或许已被图形覆盖的对象。
Canvas 与 SVG 的比较
下表列出了 canvas 与 SVG 之间的一些不同之处。
| Canvas | SVG |
|
|