jQuery 菜鸟教程
jQuery 效果
jQuery 操作方法
jQuery 遍历
jQuery Ajax
jQuery 杂项
jQuery 参考手册
jQuery innerHeight() 方法
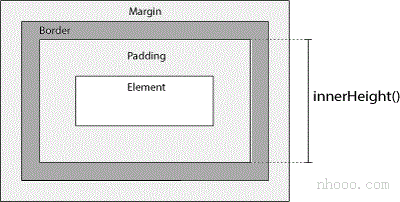
innerHeight()方法获取或设置所选元素的内部高度(包括padding,但不包括margin和border)。
当使用innerHeight()方法获取高度时,它返回第一个选定元素的高度。
当使用innerHeight()方法设置高度时,它将设置所有选定元素的高度。
如下图所示,innerHeight()方法包括padding,但不包括border和margin:

高度值也可以是相对的。如果为值提供了前导+=或-=字符序列,则通过从当前值中添加或减去给定的数字来计算目标高度(例如innerHeight(“ + = 100”))。
语法:
获取内部高度:
$(selector).innerHeight()
设置内部高度:
$(selector).innerHeight(value)
示例
获取DIV元素的内部高度:
$("div").click(function(){
$(this).innerHeight();
});测试看看‹/›设置所有段落的内部高度:
$("button").click(function(){
$("p").innerHeight(100);
});测试看看‹/›使用不同的单位设置所有段落的内部高度:
$("#btn1").click(function(){
$("p").innerHeight(100);
});
$("#btn2").click(function(){
$("p").innerHeight("7em");
});
$("#btn3").click(function(){
$("p").innerHeight("100vh");
});测试看看‹/›显示width(),height(),innerHeight(),innerWidth(),outerWidth()和outerHeight()之间的差异:
$("button").click(function(){
$("div").width();
$("div").innerWidth();
$("div").outerWidth();
$("div").height();
$("div").innerHeight();
$("div").outerHeight();
});测试看看‹/›参数值
| 参数 | 描述 |
|---|---|
| value | 表示像素数的整数,或附加了可选度量单位的整数(作为字符串) |