jQuery 菜鸟教程
jQuery 效果
jQuery 操作方法
jQuery 遍历
jQuery Ajax
jQuery 杂项
jQuery 参考手册
jQuery 尺寸
使用jQuery,可以轻松处理元素和浏览器窗口的尺寸。
jQuery提供了有效地操作元素尺寸的方法。
在本章中,我们将解释如何获取或设置HTML元素的尺寸。
jQuery尺寸方法
我们具有以下用于处理尺寸的jQuery方法:
下面将向您展示如何使用每种方法。
了解jQuery尺寸
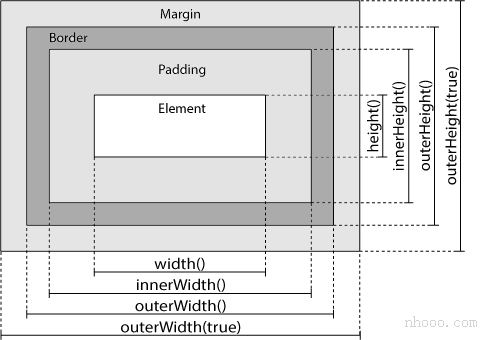
请查看下图,以了解这些方法如何计算元素框的尺寸。

jQuery width()和height()方法
jQuery width()方法获取或设置所选元素的宽度(不包括内边距,边框和外边距)。
jQuery height()方法获取或设置所选元素的高度(不包括内边距,边框和外边距)。
下面的示例获取DIV元素的宽度和高度:
$("div").click(function(){
let w = $(this).width();
let h = $(this).height();
$(this).html("DIV的宽度: " + w + "<br>" + "DIV的高度: " + h);
});测试看看‹/›下面的示例设置所有段落的宽度和高度:
$("button").click(function(){
$("p").width(250);
$("p").height(100);
});测试看看‹/›jQuery innerWidth()和innerHeight()方法
jQuery innerWidth()方法获取或设置所选元素的宽度(包括内边距)。
jQuery innerHeight()方法获取或设置所选元素的高度(包括内边距)。
下面的示例获取DIV元素的内部宽度和内部高度:
$("div").click(function(){
let w = $(this).innerWidth();
let h = $(this).innerHeight();
$(this).html("Inner 宽度: " + w + "<br>" + "Inner 高度: " + h);
});测试看看‹/›jQuery externalWidth()和outsideHeight()方法
jQuery outerWidth()方法获取或设置所选元素的宽度(包括内边距和边框)。
jQuery outerHeight()方法获取或设置所选元素的高度(包括内边距和边框)。
以下示例获取DIV元素的外部宽度和外部高度:
$("div").click(function(){
let w = $(this).outerWidth();
let h = $(this).outerHeight();
$(this).html("Outer 宽度: " + w + "<br>" + "Outer 高度: " + h);
});测试看看‹/›outerWidth(true) 方法获取或设置所选元素的宽度(包括内边距,边框和外边距)。
outerHeight(true) 该方法获取或设置所选元素的高度(包括内边距,边框和外边距)。
以下示例获取DIV元素的外部宽度和外部高度(包括边距):
$("div").click(function(){
let w = $(this).outerWidth(true);
let h = $(this).outerHeight(true);
$(this).html("Outer 宽度[+margin]:" + w + "<br>" + "Outer 高度[+margin]: " + h);
});测试看看‹/›更多示例
显示width(),height(),innerWidth(),innerHeight(),outerWidth()和outerHeight()之间的差异:
$("button").click(function(){
$("div").width();
$("div").innerWidth();
$("div").outerWidth();
$("div").height();
$("div").innerHeight();
$("div").outerHeight();
});测试看看‹/›还可以找到窗口和文档的宽度和高度:
$(window).width();// 返回浏览器窗口的宽度 $(document).width(); // 返回HTML文档的宽度 $(window).height();// 返回浏览器窗口的高度 $(document).height(); // 返回HTML文档的高度测试看看‹/›
jQuery CSS参考
有关完整的CSS方法参考,请访问我们的jQuery HTML / CSS参考。