jQuery 菜鸟教程
jQuery 效果
jQuery 操作方法
jQuery 遍历
jQuery Ajax
jQuery 杂项
jQuery 参考手册
jQuery outerWidth() 方法
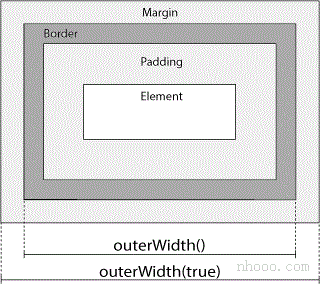
outerWidth()方法获取或设置所选元素的外部宽度(包括padding,border)。
outerWidth(true)方法获取或设置所选元素的外部宽度(包括padding,border和margin)。
当使用externalWidth()方法获取宽度时,它将返回第一个选定元素的宽度。
当使用externalWidth()方法设置宽度时,它将设置所有选定元素的宽度。
如下图所示,externalWidth()方法包含填充和边框:
要包括边距,请使用outerWidth(true)。

语法:
得到外部宽度:
$(selector).outerWidth()
获取包括边距在内的外部宽度:
$(selector).outerWidth(true)
设置外部宽度:
$(selector).outerWidth(value)
示例
获取DIV元素的外部宽度:
$("div").click(function(){
$(this).outerWidth();
});测试看看‹/›获取DIV元素的外部宽度(包括边距):
$("div").click(function(){
$(this).outerWidth(true);
});测试看看‹/›设置所有段落的外部宽度:
$("button").click(function(){
$("p").outerWidth(100);
});测试看看‹/›使用不同的单位设置所有段落的外部宽度:
$("#btn1").click(function(){
$("p").outerWidth(100);
});
$("#btn2").click(function(){
$("p").outerWidth("10em");
});
$("#btn3").click(function(){
$("p").outerWidth("100vw");
});测试看看‹/›显示width(),height(),innerHeight(),innerWidth(),outerWidth()和outerHeight()之间的差异:
$("button").click(function(){
$("div").width();
$("div").innerWidth();
$("div").outerWidth();
$("div").height();
$("div").innerHeight();
$("div").outerHeight();
});测试看看‹/›参数值
| 参数 | 描述 |
|---|---|
| value | 表示像素数的整数,或附加了可选度量单位的整数(作为字符串) |