HTML 参考手册
- HTML 标签大全(按字母查找)
- HTML 标签大全(功能排序)
- HTML 全局属性
- HTML 事件
- HTML 画布
- HTML 音频/视频
- HTML 有效DOCTYPES
- HTML 颜色名
- HTML 拾色器
- HTML 颜色搭配
- HTML 字符集
- HTML ASCII 参考手册
- HTML ISO-8859-1 参考手册
- HTML 字符实体大全
- HTML URL 编码参考手册
- HTML 语言代码参考手册
- HTTP 状态消息
- HTTP 方法 GET与POST
- 键盘常用快捷键
HTML 标签大全
- HTML: <!--…-->注释标签
- HTML: <!DOCTYPE> 声明
- HTML: <a> 标签
- HTML: <abbr> 标签
- HTML: <acronym> 标签
- HTML: <address> 标签
- HTML: <applet> 标签
- HTML: <area> 标签
- HTML: <article> 标签
- HTML: <aside> 标签
- HTML: <audio> 标签
- HTML: <b> 标签
- HTML: <base> 标签
- HTML: <basefont> 标签
- HTML: <bdi> 标签
- HTML: <bdo> 标签
- HTML: <big> 标签
- HTML: <blockquote> 标签
- HTML: <body> 标签
- HTML: <br> 标签
- HTML: <button> 标签
- HTML: <canvas> 标签
- HTML: <caption> 标签
- HTML: <center> 标签
- HTML: <cite> 标签
- HTML: <code> 标签
- HTML: <col> 标签
- HTML: <colgroup> 标签
- HTML: <command> 标签
- HTML: <datalist> 标签
- HTML: <dd> 标签
- HTML: <del> 标签
- HTML: <details> 标签
- HTML: <dfn> 标签
- HTML: <dialog> 标签
- HTML: <dir> 标签
- HTML: <div> 标签
- HTML: <dl> 标签
- HTML: <dt> 标签
- HTML:<em> 标签
- HTML: <embed> 标签
- HTML: <fieldset> 标签
- HTML: <figcaption> 标签
- HTML: <figure> 标签
- HTML: <font> 标签
- HTML: <footer> 标签
- HTML: <form> 标签
- HTML: <frame> 标签
- HTML: <frameset> 标签
- HTML: <head> 标签
- HTML: <header> 标签
- HTML: <hgroup> 标签
- HTML: <h1> – <h6> 标签
- HTML: <h1> 标签
- HTML: <h2> 标签
- HTML: <h3> 标签
- HTML: <h4> 标签
- HTML: <h5> 标签
- HTML: <h6> 标签
- HTML: <hr> 标签
- HTML: <i> 标签
- HTML: <html> 标签
- HTML: <iframe> 标签
- HTML: <img> 标签
- HTML: <input> 标签
- HTML: <ins> 标签
- HTML: <kbd> 标签
- HTML5: <keygen> 标签
- HTML: <label> 标签
- HTML: <legend> 标签
- HTML: <li> 标签
- HTML: <link> 标签
- HTML: <map> 标签
- HTML: <main>标签
- HTML5: <mark> 标签
- HTML: <menu> 标签
- HTML: <meta> 标签
- HTML: <meter> 标签
- HTML: <nav> 标签
- HTML: <noframes> 标签
- HTML: <noscript> 标签
- HTML: <object> 标签
- HTML: <ol> 标签
- HTML: <optgroup> 标签
- HTML: <option> 标签
- HTML: <output> 标签
- HTML: <p> 标签
- HTML: <param> 标签
- HTML: <pre> 标签
- HTML: <picture> 元素
- HTML5: <progress> 标签
- HTML: <q> 标签
- HTML: <rp> 标签
- HTML: <rt> 标签
- HTML: <ruby> 标签
- HTML: <s> 标签
- HTML: <samp> 标签
- HTML: <script> 标签
- HTML: <section> 标签
- HTML: <select> 标签
- HTML: <small> 标签
- HTML: <source> 标签
- HTML: <span> 标签
- HTML: <strike> 标签
- HTML: <strong> 标签
- HTML: <style> 标签
- HTML: <sub> 标签
- HTML: <sup> 标签
- HTML: <summary> 标签
- HTML: <table> 标签
- HTML: <tbody> 标签
- HTML: <td> 标签
- HTML: <textarea> 标签
- HTML: <tfoot> 标签
- HTML: <th> 标签
- HTML: <thead> 标签
- HTML: <time> 标签
- HTML: <title> 标签
- HTML: <tr> 标签
- HTML: <track> 标签
- HTML: <tt> 标签
- HTML: <u> 标签
- HTML: <ul> 标签
- HTML: <var> 标签
- HTML: <video> 标签
- HTML: <wbr> 标签
- HTML: <template> 标签
HTML canvas quadraticCurveTo() 方法
quadraticCurveTo() 是 Canvas 2D API 新增二次贝塞尔曲线路径的方法。它需要2个点。 第一个点是控制点,第二个点是终点。 起始点是当前路径最新的点,当创建二次贝赛尔曲线之前,可以使用 moveTo() 方法进行改变。
在线示例
绘制一条二次贝塞尔曲线:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML canvas bezierCurveTo()方法使用-菜鸟教程(cainiaojc.com)</title>
</head>
<body>
<canvas id="myCanvas" width="300" height="150" style="border:1px solid #d3d3d3;">
您的浏览器不支持 HTML5 canvas 标签。
</canvas>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.moveTo(20,20);
ctx.quadraticCurveTo(20,100,200,20);
ctx.stroke();
</script>
</body>
</html>测试看看 ‹/›浏览器兼容性
IEFirefoxOperaChromeSafari
Internet Explorer 9、Firefox、Opera、Chrome 和 Safari 支持 quadraticCurveTo() 方法。
注意:Internet Explorer 8 及之前的版本不支持 <canvas> 元素。
定义和用法
quadraticCurveTo() 方法通过使用表示二次贝塞尔曲线的指定控制点,将一个点添加到当前路径。
二次贝塞尔曲线需要两个点。第一个点是用于二次贝塞尔计算中的控制点,第二个点是曲线的结束点。曲线的开始点是当前路径中最后一个点。如果路径不存在,那么请使用 beginPath() 和 moveTo() 方法来定义开始点。

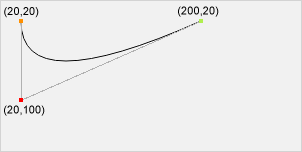
开始点:
moveTo(20,20)控制点:
quadraticCurveTo(20,100,200,20)结束点:
quadraticCurveTo(20,100,200,20)提示:请查看 bezierCurveTo() 方法。 它有两个控制点,而不是一个。
| JavaScript 语法: | context.quadraticCurveTo(cpx,cpy,x,y); |
|---|
参数值
| 参数 | 描述 |
|---|---|
| cpx | 贝塞尔控制点的 x 坐标。 |
| cpy | 贝塞尔控制点的 y 坐标。 |
| x | 结束点的 x 坐标。 |
| y | 结束点的 y 坐标。 |