Django 教程
- Django 基础教程
- Django 环境配置
- Django 创建项目
- Django 生命周期
- Django 管理员界面
- Django 创建视图
- Django URL映射
- Django 模板系统
- Django 模型(Model)
- Django 页面重定向
- Django 发送邮件
- Django 泛型视图
- Django 表单处理
- Django 上传文件
- Django Apache配置
- Django Cookies处理
- Django Session会话
- Django 缓存
- Django RSS
- Django Ajax应用
- Django 快速入门
- Django快速入门-模型
- Django快速入门-视图
- Django快速入门-表单
Django Ajax应用
Ajax基本上是集成到一起,以减少页负载数量的技术的组合。我们通常使用Ajax来缓解的最终用户体验。在Django使用Ajax可以直接使用Ajax库如jQuery或其它来完成。比方说,想使用jQuery,那么你需要下载并服务于库服务器通过Apache或其他服务器。然后用它在模板,就像开发一个基于Ajax的应用程序。
Django使用 Ajax 另一种方法是使用Django的Ajax框架。 最常用的是django-dajax,这是一个强大的工具,能够轻松异步表示逻辑和超快速开发Web应用程序,使用Python和几乎不需要 JavaScript 源代码。它支持四种最流行的js框架:Prototype, jQuery, Dojo 和MooTools
使用Django-dajax
首先要做的就是安装 django-dajax。这可以通过使用easy_install 或 pid 进行−
# Filename : example.py # Copyright : 2020 By Nhooo # Author by : www.cainiaojc.com # Date : 2020-08-08 $ pip install django_dajax $ easy_install django_dajax
这将自动安装django-dajaxice,按django-dajaxice要求。然后,我们需要配置Ajax和dajaxice。
添加 dajax 和 dajaxice 在 settings.py 的 INSTALLED_APPS选择项目 −
# Filename : example.py # Copyright : 2020 By Nhooo # Author by : www.cainiaojc.com # Date : 2020-08-08 INSTALLED_APPS += ( 'dajaxice', 'dajax' )
确保在同一个 settings.py 文件,则有以下 −
# Filename : example.py # Copyright : 2020 By Nhooo # Author by : www.cainiaojc.com # Date : 2020-08-08 TEMPLATE_LOADERS = ( 'django.template.loaders.filesystem.Loader', 'django.template.loaders.app_directories.Loader', 'django.template.loaders.eggs.Loader', ) TEMPLATE_CONTEXT_PROCESSORS = ( 'django.contrib.auth.context_processors.auth', 'django.core.context_processors.debug', 'django.core.context_processors.i18n', 'django.core.context_processors.media', 'django.core.context_processors.static', 'django.core.context_processors.request', 'django.contrib.messages.context_processors.messages' ) STATICFILES_FINDERS = ( 'django.contrib.staticfiles.finders.FileSystemFinder', 'django.contrib.staticfiles.finders.AppDirectoriesFinder', 'dajaxice.finders.DajaxiceFinder', ) DAJAXICE_MEDIA_PREFIX = 'dajaxice'
现在打开 myapp/url.py文件,确保有以下设置dajax URL和加载dajax静态js文件 −
# Filename : example.py
# Copyright : 2020 By Nhooo
# Author by : www.cainiaojc.com
# Date : 2020-08-08
from dajaxice.core import dajaxice_autodiscover, dajaxice_config
from django.contrib.staticfiles.urls import staticfiles_urlpatterns
from django.conf import settings
Then dajax urls:
urlpatterns += patterns('',
url(r'^%s/' % settings.DAJAXICE_MEDIA_PREFIX, include('dajaxice.urls')),)
urlpatterns += staticfiles_urlpatterns()我们创建一个基于Dreamreal模型来存储它一个简单的表格,使用Ajax(指无刷新)。
首先,我们需要在 myapp/form.py 的 Dreamreal 表单。
# Filename : example.py # Copyright : 2020 By Nhooo # Author by : www.cainiaojc.com # Date : 2020-08-08 class DreamrealForm(forms.Form): website = forms.CharField(max_length = 100) name = forms.CharField(max_length = 100) phonenumber = forms.CharField(max_length = 50) email = forms.CharField(max_length = 100)
然后,我们需要在应用程序的ajax.py文件: myapp/ajax.py. 这里是相关的逻辑,我们把将表单保存,然后返回弹出显示结果 -
# Filename : example.py
# Copyright : 2020 By Nhooo
# Author by : www.cainiaojc.com
# Date : 2020-08-08
from dajaxice.utils import deserialize_form
from myapp.form import DreamrealForm
from dajax.core import Dajax
from myapp.models import Dreamreal
@dajaxice_register
def send_form(request, form):
dajax = Dajax()
form = DreamrealForm(deserialize_form(form))
if form.is_valid():
dajax.remove_css_class('#my_form input', 'error')
dr = Dreamreal()
dr.website = form.cleaned_data.get('website')
dr.name = form.cleaned_data.get('name')
dr.phonenumber = form.cleaned_data.get('phonenumber')
dr.save()
dajax.alert("Dreamreal Entry %s was successfully saved." %
form.cleaned_data.get('name'))
else:
dajax.remove_css_class('#my_form input', 'error')
for error in form.errors:
dajax.add_css_class('#id_%s' % error, 'error')
return dajax.json()现在,让我们创建 dreamreal.html 模板,里面有需要的表单 -
# Filename : example.py
# Copyright : 2020 By Nhooo
# Author by : www.cainiaojc.com
# Date : 2020-08-08
<html>
<head></head>
<body>
<form action = "" method = "post" id = "my_form" accept-charset = "utf-8">
{{ form.as_p }}
<p><input type = "button" value = "Send" onclick = "send_form();"></p>
</form>
</body>
</html>补充一点,在模板视图:myapp/views.py −
# Filename : example.py # Copyright : 2020 By Nhooo # Author by : www.cainiaojc.com # Date : 2020-08-08 def dreamreal(request): form = DreamrealForm() return render(request, 'dreamreal.html', locals())
添加相应的网址:myapp/urls.py −
# Filename : example.py # Copyright : 2020 By Nhooo # Author by : www.cainiaojc.com # Date : 2020-08-08 url(r'^dreamreal/', 'dreamreal', name = 'dreamreal'),
现在添加必要的代码在模板中,以使 Ajax 工作−
在文件中顶部添加 -
# Filename : example.py
# Copyright : 2020 By Nhooo
# Author by : www.cainiaojc.com
# Date : 2020-08-08
{% load static %}
{% load dajaxice_templatetags %}在dreamreal.html模板的<head>部分添加 -
我们使用 JQuery 库对于本示例,所以加上以下代码 −
# Filename : example.py
# Copyright : 2020 By Nhooo
# Author by : www.cainiaojc.com
# Date : 2020-08-08
<script src = "{% static '/static/jquery-1.11.3.min.js' %}"
type = "text/javascript" charset = "utf-8"></script>
<script src = "{% static '/static/dajax/jquery.dajax.core.js' %}"></script>点击将会调用 Ajax 函数−
# Filename : example.py
# Copyright : 2020 By Nhooo
# Author by : www.cainiaojc.com
# Date : 2020-08-08
<script>
function send_form(){
Dajaxice.myapp.send_form(Dajax.process,{'form':$('#my_form').serialize(true)});
}
</script>请注意,需要在静态文件目录添入 “jquery-1.11.3.min.js”,也是 jquery.dajax.core.js。 为了确保所有 dajax 静态文件的静态目录服务,运行 -
# Filename : example.py # Copyright : 2020 By Nhooo # Author by : www.cainiaojc.com # Date : 2020-08-08 $python manage.py collectstatic
注 - 有时 jquery.dajax.core.js 可以缺失,如果出现这种情况,只需下载源代码并把它放在静态文件夹中。
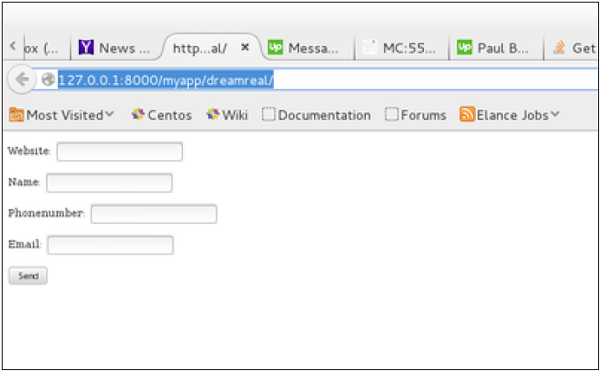
访问将能看到下面的画面, /myapp/dreamreal/ −

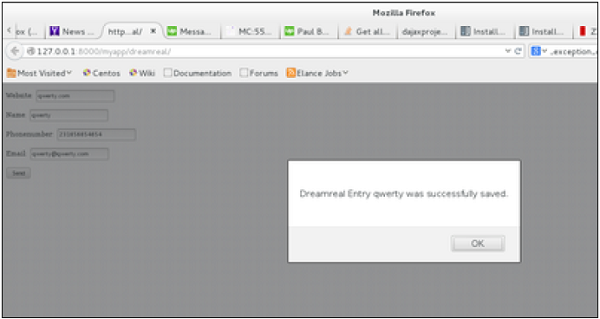
在提交后,将得到以下显示画面 −