Django 教程
- Django 基础教程
- Django 环境配置
- Django 创建项目
- Django 生命周期
- Django 管理员界面
- Django 创建视图
- Django URL映射
- Django 模板系统
- Django 模型(Model)
- Django 页面重定向
- Django 发送邮件
- Django 泛型视图
- Django 表单处理
- Django 上传文件
- Django Apache配置
- Django Cookies处理
- Django Session会话
- Django 缓存
- Django RSS
- Django Ajax应用
- Django 快速入门
- Django快速入门-模型
- Django快速入门-视图
- Django快速入门-表单
Django 表单处理
myapp/forms.py
# Filename : example.py # Copyright : 2020 By Nhooo # Author by : www.cainiaojc.com # Date : 2020-08-08 #-*- coding: utf-8 -*- from django import forms class LoginForm(forms.Form): user = forms.CharField(max_length = 100) password = forms.CharField(widget = forms.PasswordInput())
由上可见,字段类型可以利用“widget”的参数到HTML渲染; 在我们的实例中,我们要隐藏密码,不会显示。在我们的实例中,想要隐藏密码而不用显示。 日期输入是DateInput,CheckboxInput是复选框等等。
在视图中使用表单
有两种HTTP请求,它们分别是GET和POST。在Django,作为参数传递到视图请求对象有一个属性叫作“方法”,其中请求的类型被设置,并通过POST传递的所有数据可以经由request.POST字典进行访问。
让我们在 myapp/views.py 创建一个登录视图 −
# Filename : example.py
# Copyright : 2020 By Nhooo
# Author by : www.cainiaojc.com
# Date : 2020-08-08
#-*- coding: utf-8 -*-
from myapp.forms import LoginForm
def login(request):
username = "not logged in"
if request.method == "POST":
#Get the posted form
MyLoginForm = LoginForm(request.POST)
if MyLoginForm.is_valid():
username = MyLoginForm.cleaned_data['username']
else:
MyLoginForm = Loginform()
return render(request, 'loggedin.html', {"username" : username})该视图将通过 loggedin.html 登录显示表单结果。 为了测试它,我们首先需要登录表单模板。让我们把它命名为:login.html。
# Filename : example.py
# Copyright : 2020 By Nhooo
# Author by : www.cainiaojc.com
# Date : 2020-08-08
<html>
<body>
<form name = "form" action = "{% url "myapp.views.login" %}"
method = "POST" >{% csrf_token %}
<div style = "max-width:470px;">
<center>
<input type = "text" style = "margin-left:20%;"
placeholder = "Identifiant" name = "username" />
</center>
</div>
<br>
<div style = "max-width:470px;">
<center>
<input type = "password" style = "margin-left:20%;"
placeholder = "password" name = "password" />
</center>
</div>
<br>
<div style = "max-width:470px;">
<center>
<button style = "border:0px; background-color:#4285F4; margin-top:8%;
height:35px; width:80%;margin-left:19%;" type = "submit"
value = "Login" >
<strong>Login</strong>
</button>
</center>
</div>
</form>
</body>
</html>模板将显示一个登录表单,并发布结果我们上面登录查看。您可能已经注意到模板,这只是为了防止您网站上的跨站请求伪造(CSRF)攻击的标签。
# Filename : example.py
# Copyright : 2020 By Nhooo
# Author by : www.cainiaojc.com
# Date : 2020-08-08
{% csrf_token %}当拥有了登录模板后,我们需要将表格处理后呈现 loggedin.html 模板。
# Filename : example.py
# Copyright : 2020 By Nhooo
# Author by : www.cainiaojc.com
# Date : 2020-08-08
<html>
<body>
You are : <strong>{{username}}</strong>
</body>
</html>现在,我们只需要URLs对来开始: myapp/urls.py
# Filename : example.py
# Copyright : 2020 By Nhooo
# Author by : www.cainiaojc.com
# Date : 2020-08-08
from django.conf.urls import patterns, url
from django.views.generic import TemplateView
urlpatterns = patterns('myapp.views',
url(r'^connection/',TemplateView.as_view(template_name = 'login.html')),
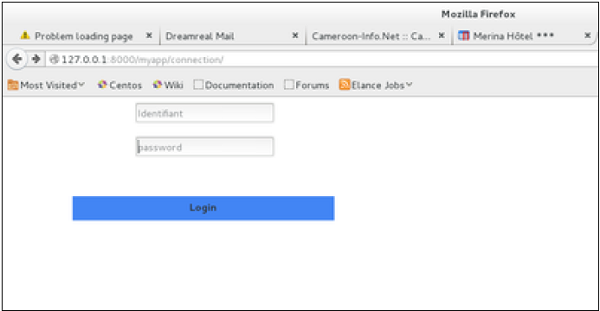
url(r'^login/', 'login', name = 'login'))当访问"/myapp/connection",我们会得到 login.html 模板显示如下−

上面的表格提交后,格式是有效的。在我们的实例中一定要填写两个字段,得到以下结果 −

如果您的用户名是polo,并且如果忘记了密码。会收到以下消息 −

用我们自己的表单验证
在上面的实例中,验证表单为 −
# Filename : example.py # Copyright : 2020 By Nhooo # Author by : www.cainiaojc.com # Date : 2020-08-08 MyLoginForm.is_valid()
我们只用Django的自我形式验证引擎,在实例中只是确保这个字段是必需的。现在让我们尝试以确保尝试登录的用户是存在于我们的数据库作为Dreamreal项。 对于这一点,改变 myapp/forms.py 为 −
# Filename : example.py
# Copyright : 2020 By Nhooo
# Author by : www.cainiaojc.com
# Date : 2020-08-08
#-*- coding: utf-8 -*-
from django import forms
from myapp.models import Dreamreal
class LoginForm(forms.Form):
user = forms.CharField(max_length = 100)
password = forms.CharField(widget = forms.PasswordInput())
def clean_message(self):
username = self.cleaned_data.get("username")
dbuser = Dreamreal.objects.filter(name = username)
if not dbuser:
raise forms.ValidationError("User does not exist in our db!")
return username现在,调用“is_valid”方法之后,我们将获得正确的输出,仅当用户是在我们的数据库。如果想查询表单字段,仅仅通过添加一个以“clean_”开头方法,字段名称对应到表单类字段。 引发一个 forms.ValidationError 错误是很重要的。