NodeJS 基础教程
- Node.js 教程
- Node.js 安装 Windows
- Node.js 安装 Ubuntu Linux
- Node.js 入门示例
- Node.js 命令行参数
- Node.js 模块
- Node.js 创建模块
- Node.js 模块添加功能
- Node.js 重写模块函数
- Node.js 回调函数
- Node.js forEach
NodeJS Express.js
NodeJS 缓冲&URL
- Node.js Buffer(缓冲区)
- Node.js Buffer.length
- Node.js JSON转换为Buffer
- Node.js 将数组转换为缓冲区
- Node.js 创建HTTP服务器
- Node.js 重定向URL
NodeJS MySql
- Node.js MySQL
- Node.js MySQL连接到数据库
- Node.js MySQL SELECT
- Node.js MySQL WHERE
- Node.js MySQL ORDER BY
- Node.js MySQL INSERT INTO
- Node.js MySQL UPDATE 查询
- Node.js MySQL DELETE
- Node.js MySQL 结果对象
NodeJS MongoDB
- Node.js MongoDB
- Node.js 连接 MongoDB
- Node.js MongoDB 创建数据库
- Node.js MongoDB 删除数据库
- Node.js MongoDB 创建集合
- Node.js MongoDB 删除集合
- Node.js MongoDB 插入文档
- Node.js MongoError
NodeJS 文件(FS)
- Node.js 文件系统(FS)
- Node.js FS 读取文件
- Node.js FS 创建文件
- Node.JS FS 写入文件
- Node.js FS 文件追加内容
- Node.js FS 重命名文件
- Node.js FS 删除文件
- Node.js Fs 复制文件夹
NodeJS 其他
Express.js 路由器 – express.Router
Express.js Router有点像在服务器内部嵌套一个小型服务器。
创建一个Express.js路由器
在以下示例中,我们将使用路由器创建一个API。该API是单独创建的,以演示模块化。
router1.js
var express = require('express')
var router1 = express.Router()
// 特定于此路由器的中间件
router1.use(function timeLog (req, res, next) {
console.log('Requested URI Path : ', req.url)
next()
})
// 定义首页路线
router1.get('/', function (req, res) {
res.send('Birds home page')
})
// 定义关于路线
router1.get('/about', function (req, res) {
res.send('About birds')
})
module.exports = router1我们使用创建了一个路由器,然后创建了一些路由路径express.Router()
app.js
var express = require('express')
var app = express()
var router1 = require('./router1')
app.use('/api/', router1)
// 启动服务器
var server = app.listen(8000, function(){
console.log('Listening on port 8000...')
})当我们使用 app.use('/api/', router1)带有URI路径的所有对服务器的请求时,/api/ 现在都被路由到router1。当您点击URI时 http://localhost:8000/api/,将执行路由器1中的“ /”路由。这是因为forrouter1, http://localhost:8000/api/被视为基本路径。

当您点击URI时 http://localhost:8000/api/about/,/about/将选择路由。

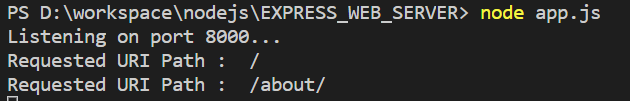
终端日志

概要
首次使用时,它可能会使您对执行流程感到困惑。但是通过实践,它可以成为创建模块化快递应用程序的强大工具。