NodeJS 基础教程
- Node.js 教程
- Node.js 安装 Windows
- Node.js 安装 Ubuntu Linux
- Node.js 入门示例
- Node.js 命令行参数
- Node.js 模块
- Node.js 创建模块
- Node.js 模块添加功能
- Node.js 重写模块函数
- Node.js 回调函数
- Node.js forEach
NodeJS Express.js
NodeJS 缓冲&URL
- Node.js Buffer(缓冲区)
- Node.js Buffer.length
- Node.js JSON转换为Buffer
- Node.js 将数组转换为缓冲区
- Node.js 创建HTTP服务器
- Node.js 重定向URL
NodeJS MySql
- Node.js MySQL
- Node.js MySQL连接到数据库
- Node.js MySQL SELECT
- Node.js MySQL WHERE
- Node.js MySQL ORDER BY
- Node.js MySQL INSERT INTO
- Node.js MySQL UPDATE 查询
- Node.js MySQL DELETE
- Node.js MySQL 结果对象
NodeJS MongoDB
- Node.js MongoDB
- Node.js 连接 MongoDB
- Node.js MongoDB 创建数据库
- Node.js MongoDB 删除数据库
- Node.js MongoDB 创建集合
- Node.js MongoDB 删除集合
- Node.js MongoDB 插入文档
- Node.js MongoError
NodeJS 文件(FS)
- Node.js 文件系统(FS)
- Node.js FS 读取文件
- Node.js FS 创建文件
- Node.JS FS 写入文件
- Node.js FS 文件追加内容
- Node.js FS 重命名文件
- Node.js FS 删除文件
- Node.js Fs 复制文件夹
NodeJS 其他
Express.js 路由
Express.js路由定义了Express应用程序如何使用特定的URI(或path)和特定的HTTP请求方法(GET,POST等)来响应客户端请求 。
为了理解Express.js路由的需求,让我们深入一个示例。
创建一个基本的Express应用程序,如下所示。
app.js
var express = require('express')
var app = express()
// 启动服务器
var server = app.listen(8000, function(){
console.log('Listening on port 8000...')
})我们要做的是,实例化一个快速应用程序,在端口8000上启动它。现在,打开浏览器,并访问URL http://localhost:8000/。
响应是它无法获取资源“ /”。
即使控制台中没有错误。该应用程序运行良好。
这是为什么?因为在Express应用程序中,我们启动了服务器,但是没有定义当请求到达服务器时必须发生的情况。
这就是Express.js路由的体现。以下是一条简单的快速路线。
app.get('/', function (req, res) {
res.send('This is a basic Example for Express.js by nhooo')
})这条路线定义什么?当您收到GET请求网址为的请求时,此路由定义在函数内部执行语句/。
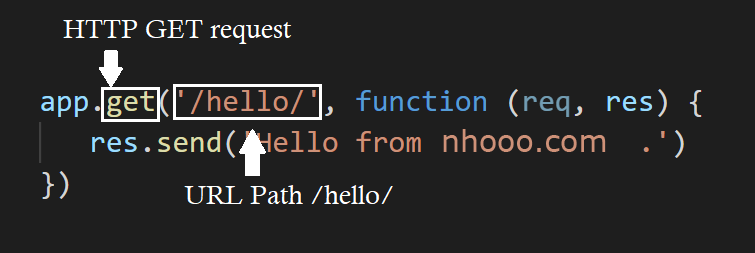
在下面的屏幕快照中是一条路由,其中针对具有request url的GET请求执行功能/hello/。

让我们在app.js中定义一些路由并启动服务器。
app.js
var express = require('express')
var app = express()
// 为GET请求和请求URL路径'/'或根执行的路由
app.get('/', function (req, res) {
res.send('Home.')
})
// 为GET请求和请求url路径'/ hello /'执行的路由
app.get('/hello/', function (req, res) {
res.send('Hello page.')
})
// 为GET请求和请求url路径'/ bye /'执行的路由
app.get('/bye/', function (req, res) {
res.send('Bye page.')
})
// 启动服务器
var server = app.listen(8000, function(){
console.log('Listening on port 8000...')
})启动快速申请。
现在点击浏览器中的网址。默认情况下,浏览器发送GET请求。
带有URL路径http:// localhost:8000 /的GET请求
带有URL路径http:// localhost:8000 / hello /的GET请求
带有URL路径http:// localhost:8000 / bye /的GET请求
具有多种功能的快捷路由
您可以在路线中提供一个或多个功能。每个功能都称为中间件。
app.js
var express = require('express')
var app = express()
// 具有多种功能的快速路线
app.get('/hello/', function (req, res, next) {
res.write('Hello page. ')
next()
}, function(req, res, next){
res.write('Hello again. ')
res.end()
})
// 启动服务器
var server = app.listen(8000, function(){
console.log('Listening on port 8000...')
})在浏览器中,输出为
您也可以分别为模块化定义这些功能,如下所示。
var express = require('express')
var app = express()
function hello(req, res, next) {
res.write('Hello page. ')
next()
}
function helloagain(req, res, next){
res.write('Hello again. ')
res.end()
}
// 具有多种功能的快速路线
app.get('/hello/', hello, helloagain)
// 启动服务器
var server = app.listen(8000, function(){
console.log('Listening on port 8000...')
})概要
在此Express.js教程中,我们了解了Express.js路由是什么,如何定义Express.js路由以及如何使用这些路由针对不同的URL路径提供不同种类的HTTP方法。