NodeJS 基础教程
- Node.js 教程
- Node.js 安装 Windows
- Node.js 安装 Ubuntu Linux
- Node.js 入门示例
- Node.js 命令行参数
- Node.js 模块
- Node.js 创建模块
- Node.js 模块添加功能
- Node.js 重写模块函数
- Node.js 回调函数
- Node.js forEach
NodeJS Express.js
NodeJS 缓冲&URL
- Node.js Buffer(缓冲区)
- Node.js Buffer.length
- Node.js JSON转换为Buffer
- Node.js 将数组转换为缓冲区
- Node.js 创建HTTP服务器
- Node.js 重定向URL
NodeJS MySql
- Node.js MySQL
- Node.js MySQL连接到数据库
- Node.js MySQL SELECT
- Node.js MySQL WHERE
- Node.js MySQL ORDER BY
- Node.js MySQL INSERT INTO
- Node.js MySQL UPDATE 查询
- Node.js MySQL DELETE
- Node.js MySQL 结果对象
NodeJS MongoDB
- Node.js MongoDB
- Node.js 连接 MongoDB
- Node.js MongoDB 创建数据库
- Node.js MongoDB 删除数据库
- Node.js MongoDB 创建集合
- Node.js MongoDB 删除集合
- Node.js MongoDB 插入文档
- Node.js MongoError
NodeJS 文件(FS)
- Node.js 文件系统(FS)
- Node.js FS 读取文件
- Node.js FS 创建文件
- Node.JS FS 写入文件
- Node.js FS 文件追加内容
- Node.js FS 重命名文件
- Node.js FS 删除文件
- Node.js Fs 复制文件夹
NodeJS 其他
Node.js 文件上传
Node.js将文件上传到服务器
Node.js上传文件–在此Node.js教程中,我们将学习从Web客户端将文件上传到Node.js服务器。换句话说,客户端可以将文件上传到Node.js服务器。
要将文件上传到Node.js服务器,请按照以下逐步指南进行操作:
必备模块
在此示例中,我们将使用http,fs和强大模块。http:用于服务器活动。节点fs:将上载的文件保存到服务器上的某个位置。强大:解析html表单数据。如果尚未安装上述模块,则可以立即使用NPM安装。在终端中运行以下命令以安装各个模块:
npm install http npm install fs npm install formidable 准备HTML表单
使用以下表单准备一个HTML页面(upload_file.html),其中包括用于文件上传和表单提交的输入标签。
<form action="fileupload" method="post" enctype="multipart/form-data"> <input type="file" name="filetoupload"> <input type="submit" value="Upload"> </form>
创建一个HTTP服务器
创建一个侦听端口8086的HTTP服务器(您可以更改端口),并为两个URL提供服务器,如下所示:
http.createServer(function (req, res) { if (req.url == '/uploadform') { // 如果请求网址包含“ / uploadform” // 用包含上载表格的HTML文件填充响应 } else if (req.url == '/fileupload') { // 如果请求URL包含“ / fileupload” // 使用强大的模块 // 读取表单数据(包括上载的文件) // 并将文件保存到一个位置。 } }).listen(8086);文件保存
使用强大的模块,解析表单元素并将文件保存到某个位置。文件上传后,您可能会显示一条消息,说明文件上传成功。最初,文件被保存到一个临时位置。我们可以使用fs.rename()方法,使用新路径将文件移动到所需位置。
var form = new formidable.IncomingForm(); form.parse(req, function (err, fields, files) { // oldpath:文件保存到的临时文件夹 var oldpath = files.filetoupload.path; var newpath = upload_path + files.filetoupload.name; // 将文件复制到新位置 fs.rename(oldpath, newpath, function (err) { if (err) throw err; // 您可能会用另一个html页面进行响应 res.write('File uploaded and moved!'); res.end(); }); });
Node.js上传文件示例
以下是Node.js上传文件的完整工作示例
此示例有两个文件,如下所示:
upload_file.html
<!DOCTYPE html>
<html>
<head>
<title>Upload File</title>
<style>
body{text-align:center;}
form{display:block;border:1px solid black;padding:20px;}
</style>
</head>
<body>
<h1>Upload files to Node.js Server</h1>
<form action="fileupload" method="post" enctype="multipart/form-data">
<input type="file" name="filetoupload">
<input type="submit" value="Upload">
</form>
</body>
</htmlvar http = require('http');
var fs = require('fs');
var formidable = require('formidable');
// 包含上传表单的html文件
var upload_html = fs.readFileSync("upload_file.html");
// 将其替换为保存上传文件的位置
var upload_path = "/home/arjun/workspace/nodejs/upload_file/";
http.createServer(function (req, res) {
if (req.url == '/uploadform') {
res.writeHead(200);
res.write(upload_html);
return res.end();
} else if (req.url == '/fileupload') {
var form = new formidable.IncomingForm();
form.parse(req, function (err, fields, files) {
// oldpath:文件保存到的临时文件夹
var oldpath = files.filetoupload.path;
var newpath = upload_path + files.filetoupload.name;
// 将文件复制到新位置
fs.rename(oldpath, newpath, function (err) {
if (err) throw err;
// 您可能会用另一个html页面进行响应
res.write('File uploaded and moved!');
res.end();
});
});
}
}).listen(8086);在带有节点的终端中运行Node.js脚本文件
arjun@nhooo:~/workspace/nodejs/upload_file$ node nodejs-upload-file.js
上传的文件保存在node.js文件nodejs-upload-file.js旁边。您可以在node.js脚本文件中更改此位置。
打开Web浏览器(HTTP客户端),然后单击URL http:// localhost:8086/uploadform

点击浏览。

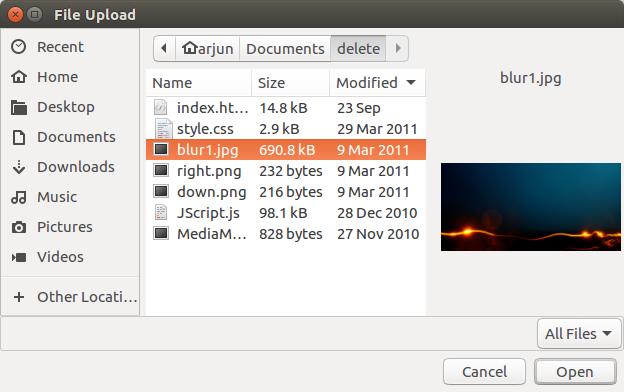
选择一个文件,然后单击“打开”。

当前,文件已上传到表单。单击Node.js的Upload按钮来解析表单元素并保存文件。

检查node.js脚本文件旁边的Node.js服务器。
arjun@nhooo:~/workspace/nodejs/upload_file$ ls blur1.jpg nodejs-upload-file.js upload_file.html
总结:
在本Node.js教程– Node.js将文件上传到服务器中,我们学习了使用强大的fs和http模块将文件上传到Node.js服务器。