Bootstrap4 菜鸟教程
- Bootstrap4 教程
- Bootstrap4 安装使用
- Bootstrap4 网格系统
- Bootstrap4 文字排版
- Bootstrap4 颜色
- Bootstrap4 表格
- Bootstrap4 图像形状
- Bootstrap4 Jumbotron
- Bootstrap4 信息提示框
- Bootstrap4 按钮
- Bootstrap4 按钮组
- Bootstrap4 徽章
- Bootstrap4 进度条
- Bootstrap4 分页
- Bootstrap4 列表组
- Bootstrap4 卡片
- Bootstrap4 下拉菜单
- Bootstrap4 折叠
- Bootstrap4 导航
- Bootstrap4 导航栏
- Bootstrap4 面包屑导航
- Bootstrap4 表单
- Bootstrap4 表单控件
- Bootstrap4 输入框组
- Bootstrap4 自定义表单
- Bootstrap4 轮播
- Bootstrap4 模态框
- Bootstrap4 提示框
- Bootstrap4 弹出框
- Bootstrap4 滚动监听
- Bootstrap4 小工具
- Bootstrap4 Flex 布局
- Bootstrap4 多媒体对象
Bootstrap4 下拉菜单
当用户将鼠标悬停或单击触发元素时,通常在导航标题内使用下拉菜单显示相关链接的列表。 您可以使用Bootstrap下拉插件向几乎所有内容(如链接,按钮或按钮组,导航栏,选项卡和药丸导航等)添加可切换的下拉菜单(即单击打开和关闭),而无需编写任何JavaScript代码。
Bootstrap4 下拉菜单依赖于 popper.min.js。
下拉菜单是可切换的,是以列表格式显示链接的上下文菜单。
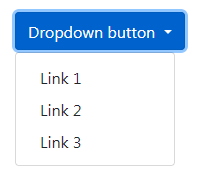
<!DOCTYPE html> <html> <head> <title>Bootstrap 示例</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>下拉菜单</h2> <p>.dropdown 类用来指定一个下拉菜单。</p> <p>.dropdown-menu 类来设置实际下拉菜单。</p> <p>我们可以使用一个按钮或链接来打开下拉菜单, 按钮或链接需要添加 .dropdown-toggle 和 data-toggle="dropdown" 属性。</p> <div class="dropdown"> <button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown"> Dropdown button </button> <div class="dropdown-menu"> <a class="dropdown-item" href="#">Link 1</a> <a class="dropdown-item" href="#">Link 2</a> <a class="dropdown-item" href="#">Link 3</a> </div> </div> </div> </body> </html>测试看看 ‹/›
运行后效果如下:

示例解析
.dropdown 类用来指定一个下拉菜单。
我们可以使用一个按钮或链接来打开下拉菜单, 按钮或链接需要添加 .dropdown-toggle 和 data-toggle="dropdown" 属性。
<div> 元素上添加 .dropdown-menu 类来设置实际下拉菜单,然后在下拉菜单的选项中添加 .dropdown-item 类。
我们也可以在 <a> 标签中使用:
<!DOCTYPE html> <html> <head> <title>Bootstrap 示例</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <div class="dropdown"> <a class="btn btn-secondary dropdown-toggle" href="#" role="button" id="dropdownMenuLink" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Dropdown link </a> <div class="dropdown-menu" aria-labelledby="dropdownMenuLink"> <a class="dropdown-item" href="#">Action</a> <a class="dropdown-item" href="#">Another action</a> <a class="dropdown-item" href="#">Something else here</a> </div> </div> </div> </body> </html>测试看看 ‹/›
下拉菜单中的分割线
.dropdown-divider 类用于在下拉菜单中创建一个水平的分割线:
<!DOCTYPE html> <html> <head> <title>Bootstrap 示例</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>下拉菜单中</h2> <p>.dropdown-divider 类用于在下拉菜单中创建一个水平的分割线:</p> <div class="dropdown"> <button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown"> Dropdown button </button> <div class="dropdown-menu"> <a class="dropdown-item" href="#">Link 1</a> <a class="dropdown-item" href="#">Link 2</a> <a class="dropdown-item" href="#">Link 3</a> <div class="dropdown-divider"></div> <a class="dropdown-item" href="#">Another link</a> </div> </div> </div> </body> </html>测试看看 ‹/›
下拉菜单中的标题
.dropdown-header 类用于在下拉菜单中添加标题:
<!DOCTYPE html> <html> <head> <title>Bootstrap 示例</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>下拉菜单中</h2> <p>.dropdown-header 类用于在下拉菜单中添加标题:</p> <div class="dropdown"> <button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown"> Dropdown button </button> <div class="dropdown-menu"> <h5 class="dropdown-header">Dropdown header</h5> <a class="dropdown-item" href="#">Link 1</a> <a class="dropdown-item" href="#">Link 2</a> <a class="dropdown-item" href="#">Link 3</a> <h5 class="dropdown-header">Dropdown header</h5> <a class="dropdown-item" href="#">Another link</a> </div> </div> </div> </body> </html>测试看看 ‹/›
下拉菜单中的可用项与禁用项
.active 类会让下拉菜单的选项高亮显示 (添加蓝色背景)。
如果要禁用下拉菜单的选项,可以使用.disabled 类。
<!DOCTYPE html> <html> <head> <title>Bootstrap 示例</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>下拉菜单</h2> <p>.active 类会让下拉菜单的选项高亮显示 (添加蓝色背景)。</p> <p>如果要禁用下拉菜单的选项,可以使用.disabled 类。</p> <div class="dropdown"> <button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown"> Dropdown button </button> <div class="dropdown-menu"> <a class="dropdown-item" href="#">Normal</a> <a class="dropdown-item active" href="#">Active</a> <a class="dropdown-item disabled" href="#">Disabled</a> </div> </div> </div> </body> </html>测试看看 ‹/›
下拉菜单的定位
如果我们想让下拉菜单右对齐,可以在元素上的 .dropdown-menu 类后添加 .dropdown-menu-right 类。
<!DOCTYPE html> <html> <head> <title>Bootstrap 示例</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>下拉菜单</h2> <p>如果我们想让下拉菜单右对齐,可以在元素上的 .dropdown-menu 类后添加 .dropdown-menu-right 类。</p> <div class="dropdown"> <button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown"> Dropdown button </button> <div class="dropdown-menu dropdown-menu-right"> <a class="dropdown-item" href="#">Link 1</a> <a class="dropdown-item" href="#">Link 2</a> <a class="dropdown-item" href="#">Link 3</a> </div> </div> </div> </body> </html>测试看看 ‹/›
下拉菜单弹出方向设置
下拉菜单弹出方向默认为向下,当然我们也可以设置不同的方向。
指定向右弹出的下拉菜单
如果你希望下拉菜单向右弹出,可以在 div 元素上添加 "dropright" 类:
<!DOCTYPE html> <html> <head> <title>Bootstrap 示例</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>下拉菜单</h2> <p> .dropright 类用于设置下拉菜单向右弹出:</p><br> <!-- Default dropright button --> <div class="btn-group dropright"> <button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Dropright </button> <div class="dropdown-menu"> <!-- Dropdown menu links --> <a class="dropdown-item" href="#">Action</a> <a class="dropdown-item" href="#">Another action</a> <a class="dropdown-item" href="#">Something else here</a> <div class="dropdown-divider"></div> <a class="dropdown-item" href="#">Separated link</a> </div> </div> <!-- Split dropright button --> <div class="btn-group dropright"> <button type="button" class="btn btn-secondary"> Split dropright </button> <button type="button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> <span class="sr-only">Toggle Dropright</span> </button> <div class="dropdown-menu"> <!-- Dropdown menu links --> <a class="dropdown-item" href="#">Action</a> <a class="dropdown-item" href="#">Another action</a> <a class="dropdown-item" href="#">Something else here</a> <div class="dropdown-divider"></div> <a class="dropdown-item" href="#">Separated link</a> </div> </div> </div> </body> </html>测试看看 ‹/›
指定向上弹出的上拉菜单
如果你希望上拉菜单向上弹出,可以在 div 元素上添加 "dropup" 类:
<!DOCTYPE html> <html> <head> <title>Bootstrap 示例</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>下拉菜单</h2> <p> .dropup 类用于设置下拉菜单向上弹出:</p><br><br><br><br><br><br><br><br> <!-- Default dropup button --> <div class="btn-group dropup"> <button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Dropup </button> <div class="dropdown-menu"> <!-- Dropdown menu links --> <a class="dropdown-item" href="#">Action</a> <a class="dropdown-item" href="#">Another action</a> <a class="dropdown-item" href="#">Something else here</a> <div class="dropdown-divider"></div> <a class="dropdown-item" href="#">Separated link</a> </div> </div> <!-- Split dropup button --> <div class="btn-group dropup"> <button type="button" class="btn btn-secondary"> Split dropup </button> <button type="button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> <span class="sr-only">Toggle Dropdown</span> </button> <div class="dropdown-menu"> <!-- Dropdown menu links --> <a class="dropdown-item" href="#">Action</a> <a class="dropdown-item" href="#">Another action</a> <a class="dropdown-item" href="#">Something else here</a> <div class="dropdown-divider"></div> <a class="dropdown-item" href="#">Separated link</a> </div> </div> </div> </body> </html>测试看看 ‹/›
指定向左边弹出的下拉菜单
如果你希望下拉菜单向上弹出,可以在 div 元素上添加 "dropleft" 类:
<!DOCTYPE html> <html> <head> <title>Bootstrap 示例</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script> </head> <body> <div class="container" style="text-align:center;"> <h2>下拉菜单</h2> <p> .dropleft 类用于设置下拉菜单向左弹出:</p><br> <!-- Default dropleft button --> <div class="btn-group dropleft"> <button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Dropleft </button> <div class="dropdown-menu"> <!-- Dropdown menu links --> <a class="dropdown-item" href="#">Action</a> <a class="dropdown-item" href="#">Another action</a> <a class="dropdown-item" href="#">Something else here</a> <div class="dropdown-divider"></div> <a class="dropdown-item" href="#">Separated link</a> </div> </div> <br><br><br> <!-- Split dropleft button --> <div class="btn-group dropleft"> <button type="button" class="btn btn-secondary"> Split dropleft </button> <button type="button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> <span class="sr-only">Toggle Dropleft</span> </button> <div class="dropdown-menu"> <!-- Dropdown menu links --> <a class="dropdown-item" href="#">Action</a> <a class="dropdown-item" href="#">Another action</a> <a class="dropdown-item" href="#">Something else here</a> <div class="dropdown-divider"></div> <a class="dropdown-item" href="#">Separated link</a> </div> </div> </div> </body> </html>测试看看 ‹/›
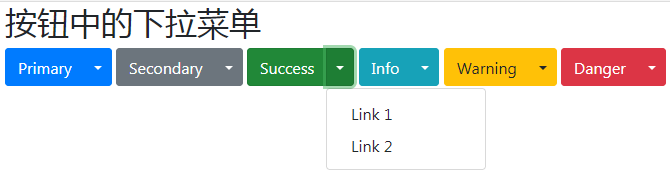
按钮中设置下拉菜单
我们可以在按钮中添加下拉菜单:
<!DOCTYPE html> <html> <head> <title>Bootstrap 示例</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>按钮中的下拉菜单</h2> <div class="btn-group"> <button type="button" class="btn btn-primary">Primary</button> <button type="button" class="btn btn-primary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown"> <span class="caret"></span> </button> <div class="dropdown-menu"> <a class="dropdown-item" href="#">Link 1</a> <a class="dropdown-item" href="#">Link 2</a> </div> </div> <div class="btn-group"> <button type="button" class="btn btn-secondary">Secondary</button> <button type="button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown"> <span class="caret"></span> </button> <div class="dropdown-menu"> <a class="dropdown-item" href="#">Link 1</a> <a class="dropdown-item" href="#">Link 2</a> </div> </div> <div class="btn-group"> <button type="button" class="btn btn-success">Success</button> <button type="button" class="btn btn-success dropdown-toggle dropdown-toggle-split" data-toggle="dropdown"> <span class="caret"></span> </button> <div class="dropdown-menu"> <a class="dropdown-item" href="#">Link 1</a> <a class="dropdown-item" href="#">Link 2</a> </div> </div> <div class="btn-group"> <button type="button" class="btn btn-info">Info</button> <button type="button" class="btn btn-info dropdown-toggle dropdown-toggle-split" data-toggle="dropdown"> <span class="caret"></span> </button> <div class="dropdown-menu"> <a class="dropdown-item" href="#">Link 1</a> <a class="dropdown-item" href="#">Link 2</a> </div> </div> <div class="btn-group"> <button type="button" class="btn btn-warning">Warning</button> <button type="button" class="btn btn-warning dropdown-toggle dropdown-toggle-split" data-toggle="dropdown"> <span class="caret"></span> </button> <div class="dropdown-menu"> <a class="dropdown-item" href="#">Link 1</a> <a class="dropdown-item" href="#">Link 2</a> </div> </div> <div class="btn-group"> <button type="button" class="btn btn-danger">Danger</button> <button type="button" class="btn btn-danger dropdown-toggle dropdown-toggle-split" data-toggle="dropdown"> <span class="caret"></span> </button> <div class="dropdown-menu"> <a class="dropdown-item" href="#">Link 1</a> <a class="dropdown-item" href="#">Link 2</a> </div> </div> </div> </body> </html>测试看看 ‹/›
运行后效果如下: