Bootstrap4 菜鸟教程
- Bootstrap4 教程
- Bootstrap4 安装使用
- Bootstrap4 网格系统
- Bootstrap4 文字排版
- Bootstrap4 颜色
- Bootstrap4 表格
- Bootstrap4 图像形状
- Bootstrap4 Jumbotron
- Bootstrap4 信息提示框
- Bootstrap4 按钮
- Bootstrap4 按钮组
- Bootstrap4 徽章
- Bootstrap4 进度条
- Bootstrap4 分页
- Bootstrap4 列表组
- Bootstrap4 卡片
- Bootstrap4 下拉菜单
- Bootstrap4 折叠
- Bootstrap4 导航
- Bootstrap4 导航栏
- Bootstrap4 面包屑导航
- Bootstrap4 表单
- Bootstrap4 表单控件
- Bootstrap4 输入框组
- Bootstrap4 自定义表单
- Bootstrap4 轮播
- Bootstrap4 模态框
- Bootstrap4 提示框
- Bootstrap4 弹出框
- Bootstrap4 滚动监听
- Bootstrap4 小工具
- Bootstrap4 Flex 布局
- Bootstrap4 多媒体对象
Bootstrap4 进度条
进度条可用于向用户显示任务或操作的进度。以下示例将向您展示如何创建一个带有垂直渐变的简单进度条。

进度条可以显示用户任务的完成过程。
创建一个基本的进度条的步骤如下:
添加一个带有 .progress 类的 <div>。
接着,在上面的 <div> 内,添加一个带有 class .progress-bar 的空的 <div>。
添加一个带有百分比表示的宽度的 style 属性,例如 style="width:70%" 表示进度条在 70% 的位置。
<!DOCTYPE html> <html> <head> <title>Bootstrap 示例</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>基本进度条</h2> <p>要创建一个默认的进度条,可以在容器元素上添加 .progress 类,在子元素上添加 progress-bar 类,并设置进度条进度情况::</p> <div class="progress"> <div class="progress-bar" style="width:70%"></div> </div> </div> </body> </html>测试看看 ‹/›
进度条高度
进度条高度默认为 16px。我们可以使用 CSS 的 height 属性来修改他:
<!DOCTYPE html> <html> <head> <title>Bootstrap 示例</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>进度条高度</h2> <p>进度条高度默认为 16px。我们可以使用 CSS 的 height 属性来修改他:</p> <div class="progress" style="height:10px;"> <div class="progress-bar" style="width:40%;"></div> </div> <br> <div class="progress" style="height:20px;"> <div class="progress-bar" style="width:50%;"></div> </div> <br> <div class="progress" style="height:30px;"> <div class="progress-bar" style="width:60%;"></div> </div> </div> </body> </html>测试看看 ‹/›
进度条标签
可以在进度条内添加文本,如进度的百分比:
<!DOCTYPE html> <html> <head> <title>Bootstrap 示例</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>进度条文本标签</h2> <div class="progress"> <div class="progress-bar" style="width:70%">70%</div> </div> </div> </body> </html>测试看看 ‹/›
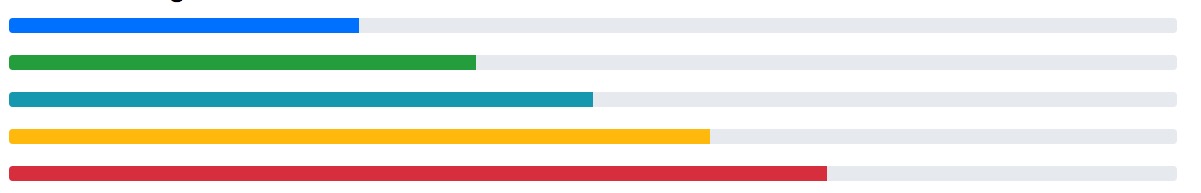
不同颜色的进度条
默认情况下进度条为蓝色,Bootstrap4 还提供了以下颜色的进度条:

<!DOCTYPE html> <html> <head> <title>Bootstrap 示例</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>多种颜色的进度条</h2> <p>Bootstrap4 提供了以下几种进度条颜色:</p> <div class="progress"> <div class="progress-bar" style="width:30%"></div> </div> <br> <div class="progress"> <div class="progress-bar bg-success" style="width:40%"></div> </div> <br> <div class="progress"> <div class="progress-bar bg-info" style="width:50%"></div> </div> <br> <div class="progress"> <div class="progress-bar bg-warning" style="width:60%"></div> </div> <br> <div class="progress"> <div class="progress-bar bg-danger" style="width:70%"></div> </div> </div> </body> </html>测试看看 ‹/›
条纹的进度条
可以使用 .progress-bar-striped 类来设置条纹进度条:
<!DOCTYPE html> <html> <head> <title>Bootstrap 示例</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>条纹的进度条</h2> <p>可以使用 .progress-bar-striped 类来设置条纹进度条:</p> <div class="progress"> <div class="progress-bar progress-bar-striped" style="width:30%"></div> </div> <br> <div class="progress"> <div class="progress-bar bg-success progress-bar-striped" style="width:40%"></div> </div> <br> <div class="progress"> <div class="progress-bar bg-info progress-bar-striped" style="width:50%"></div> </div> <br> <div class="progress"> <div class="progress-bar bg-warning progress-bar-striped" style="width:60%"></div> </div> <br> <div class="progress"> <div class="progress-bar bg-danger progress-bar-striped" style="width:70%"></div> </div> </div> </body> </html>测试看看 ‹/›
动画进度条
使用 .progress-bar-animated 类可以为进度条添加动画:
<!DOCTYPE html> <html> <head> <title>Bootstrap 示例</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>动画进度条</h2> <p>使用 .progress-bar-animated 类可以为进度条添加动画:</p> <div class="progress"> <div class="progress-bar progress-bar-striped progress-bar-animated" style="width:40%"></div> </div> </div> </body> </html>测试看看 ‹/›
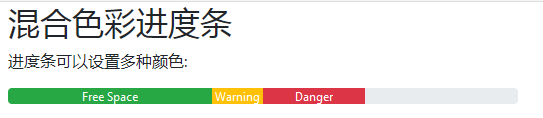
混合色彩进度条
进度条可以设置多种颜色:
<!DOCTYPE html> <html> <head> <title>Bootstrap 示例</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>混合色彩进度条</h2> <p>进度条可以设置多种颜色:</p> <div class="progress"> <div class="progress-bar bg-success" style="width:40%"> Free Space </div> <div class="progress-bar bg-warning" style="width:10%"> Warning </div> <div class="progress-bar bg-danger" style="width:20%"> Danger </div> </div> </div> </body> </html>测试看看 ‹/›