Bootstrap4 菜鸟教程
- Bootstrap4 教程
- Bootstrap4 安装使用
- Bootstrap4 网格系统
- Bootstrap4 文字排版
- Bootstrap4 颜色
- Bootstrap4 表格
- Bootstrap4 图像形状
- Bootstrap4 Jumbotron
- Bootstrap4 信息提示框
- Bootstrap4 按钮
- Bootstrap4 按钮组
- Bootstrap4 徽章
- Bootstrap4 进度条
- Bootstrap4 分页
- Bootstrap4 列表组
- Bootstrap4 卡片
- Bootstrap4 下拉菜单
- Bootstrap4 折叠
- Bootstrap4 导航
- Bootstrap4 导航栏
- Bootstrap4 面包屑导航
- Bootstrap4 表单
- Bootstrap4 表单控件
- Bootstrap4 输入框组
- Bootstrap4 自定义表单
- Bootstrap4 轮播
- Bootstrap4 模态框
- Bootstrap4 提示框
- Bootstrap4 弹出框
- Bootstrap4 滚动监听
- Bootstrap4 小工具
- Bootstrap4 Flex 布局
- Bootstrap4 多媒体对象
Bootstrap4 模态框
Modal基本上是一个对话框或弹出窗口,用于向用户提供重要信息或提示用户在继续之前采取必要的操作。 模式被广泛用于警告用户会话超时等情况,或在执行任何关键操作(例如保存或删除重要数据)之前接收其最终确认。
您可以使用Bootstrap模态插件轻松创建非常智能和灵活的对话框。
模态框(Modal)是覆盖在父窗体上的子窗体。通常,目的是显示来自一个单独的源的内容,可以在不离开父窗体的情况下有一些互动。子窗体可提供信息交互等。
如何创建模态框
下面的示例概述了创建带有标题,消息正文和包含用户操作按钮的页脚的简单模式的基本结构。以下示例创建了一个简单的模态框效果 :
<!DOCTYPE html> <html> <head> <title>Bootstrap 示例</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>模态框示例</h2> <!-- 按钮:用于打开模态框 --> <button type="button" class="btn btn-primary" data-toggle="modal" data-target="#myModal"> 打开模态框 </button> <!-- 模态框 --> <div class="modal fade" id="myModal"> <div class="modal-dialog"> <div class="modal-content"> <!-- 模态框头部 --> <div class="modal-header"> <h4 class="modal-title">模态框头部</h4> <button type="button" class="close" data-dismiss="modal">×</button> </div> <!-- 模态框主体 --> <div class="modal-body"> 模态框内容.. </div> <!-- 模态框底部 --> <div class="modal-footer"> <button type="button" class="btn btn-secondary" data-dismiss="modal">关闭</button> </div> </div> </div> </div> </div> </body> </html>测试看看 ‹/›
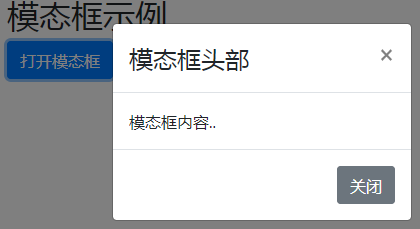
运行后效果如下:

模态框尺寸
我们可以通过添加 .modal-sm 类来创建一个小模态框,.modal-lg 类可以创建一个大模态框。
尺寸类放在 <div>元素的 .modal-dialog 类后 :
<!DOCTYPE html> <html> <head> <title>Bootstrap 示例</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>模态框示例</h2> <!-- 按钮:用于打开模态框 --> <button type="button" class="btn btn-primary" data-toggle="modal" data-target="#myModal"> 打开模态框 </button> <!-- 模态框 --> <div class="modal fade" id="myModal"> <div class="modal-dialog modal-sm"> <div class="modal-content"> <!-- 模态框头部 --> <div class="modal-header"> <h4 class="modal-title">模态框头部</h4> <button type="button" class="close" data-dismiss="modal">×</button> </div> <!-- 模态框主体 --> <div class="modal-body"> 模态框内容.. </div> <!-- 模态框底部 --> <div class="modal-footer"> <button type="button" class="btn btn-secondary" data-dismiss="modal">关闭</button> </div> </div> </div> </div> </div> </body> </html>测试看看 ‹/›
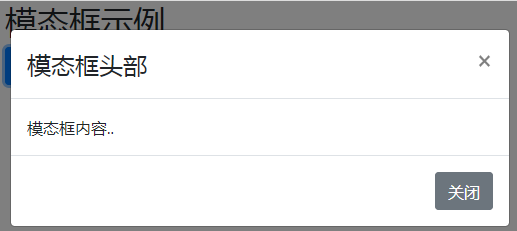
运行后效果如下:

<!DOCTYPE html> <html> <head> <title>Bootstrap 示例</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>模态框示例</h2> <!-- 按钮:用于打开模态框 --> <button type="button" class="btn btn-primary" data-toggle="modal" data-target="#myModal"> 打开模态框 </button> <!-- 模态框 --> <div class="modal fade" id="myModal"> <div class="modal-dialog modal-lg"> <div class="modal-content"> <!-- 模态框头部 --> <div class="modal-header"> <h4 class="modal-title">模态框头部</h4> <button type="button" class="close" data-dismiss="modal">×</button> </div> <!-- 模态框主体 --> <div class="modal-body"> 模态框内容.. </div> <!-- 模态框底部 --> <div class="modal-footer"> <button type="button" class="btn btn-secondary" data-dismiss="modal">关闭</button> </div> </div> </div> </div> </div> </body> </html>测试看看 ‹/›
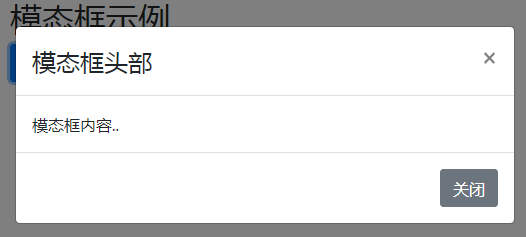
运行后效果如下: