Bootstrap4 菜鸟教程
- Bootstrap4 教程
- Bootstrap4 安装使用
- Bootstrap4 网格系统
- Bootstrap4 文字排版
- Bootstrap4 颜色
- Bootstrap4 表格
- Bootstrap4 图像形状
- Bootstrap4 Jumbotron
- Bootstrap4 信息提示框
- Bootstrap4 按钮
- Bootstrap4 按钮组
- Bootstrap4 徽章
- Bootstrap4 进度条
- Bootstrap4 分页
- Bootstrap4 列表组
- Bootstrap4 卡片
- Bootstrap4 下拉菜单
- Bootstrap4 折叠
- Bootstrap4 导航
- Bootstrap4 导航栏
- Bootstrap4 面包屑导航
- Bootstrap4 表单
- Bootstrap4 表单控件
- Bootstrap4 输入框组
- Bootstrap4 自定义表单
- Bootstrap4 轮播
- Bootstrap4 模态框
- Bootstrap4 提示框
- Bootstrap4 弹出框
- Bootstrap4 滚动监听
- Bootstrap4 小工具
- Bootstrap4 Flex 布局
- Bootstrap4 多媒体对象
Bootstrap4 输入框组
我们可以使用 .input-group 类来向表单输入框中添加更多的样式,如图标、文本或者按钮。
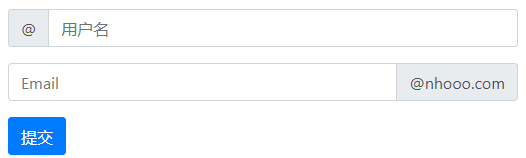
使用 .input-group-prepend 类可以在输入框的的前面添加文本信息, .input-group-append 类添加在输入框的后面。
最后,我们还需要使用 .input-group-text 类来设置文本的样式。
<!DOCTYPE html> <html> <head> <title>Bootstrap 示例</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script> </head> <body> <div class="container mt-3"> <h2>输入框组</h2> <p> .input-group .input-group 类来向表单输入框中添加更多的样式,如图标、文本或者按钮,.input-group-prepend 类添加在前面,.input-group-append 添加在后面。</p> <p>使用 .input-group-text 类来设置文本的样式。</p> <form action="/action_page.php"> <div class="input-group mb-3"> <div class="input-group-prepend"> <span class="input-group-text">@</span> </div> <input type="text" class="form-control" placeholder="用户名" id="usr" name="username"> </div> <div class="input-group mb-3"> <input type="text" class="form-control" placeholder="Email" id="mail" name="email"> <div class="input-group-append"> <span class="input-group-text">@(cainiaojc.com)</span> </div> </div> <button type="submit" class="btn btn-primary">提交</button> </form> </div> </body> </html>测试看看 ‹/›
运行效果如下:

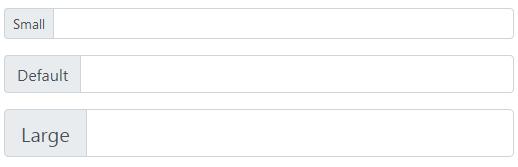
输入框大小
使用 .input-group-sm 类来设置小的输入框, .input-group-lg 类设置大的输入框:
<!DOCTYPE html> <html> <head> <title>Bootstrap 示例</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script> </head> <body> <div class="container mt-3"> <h1>输入框大小</h1> <p>使用 .input-group-sm 类来设置小的输入框, .input-group-lg 类设置大的输入框:</p> <form> <div class="input-group mb-3 input-group-sm"> <div class="input-group-prepend"> <span class="input-group-text">Small</span> </div> <input type="text" class="form-control"> </div> </form> <form> <div class="input-group mb-3"> <div class="input-group-prepend"> <span class="input-group-text">Default</span> </div> <input type="text" class="form-control"> </div> </form> <form> <div class="input-group mb-3 input-group-lg"> <div class="input-group-prepend"> <span class="input-group-text">Large</span> </div> <input type="text" class="form-control"> </div> </form> </div> </body> </html>测试看看 ‹/›
运行效果如下:

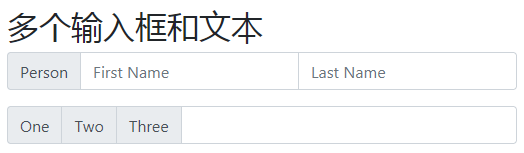
多个输入框和文本
<!DOCTYPE html> <html> <head> <title>Bootstrap 示例</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script> </head> <body> <div class="container mt-3"> <h2>多个输入框和文本</h2> <form> <div class="input-group mb-3"> <div class="input-group-prepend"> <span class="input-group-text">Person</span> </div> <input type="text" class="form-control" placeholder="First Name"> <input type="text" class="form-control" placeholder="Last Name"> </div> </form> <form> <div class="input-group mb-3"> <div class="input-group-prepend"> <span class="input-group-text">One</span> <span class="input-group-text">Two</span> <span class="input-group-text">Three</span> </div> <input type="text" class="form-control"> </div> </form> </div> </body> </html>测试看看 ‹/›
运行效果如下:

复选框与单选框
文本信息可以使用复选框与单选框代替:
<!DOCTYPE html> <html> <head> <title>Bootstrap 示例</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script> </head> <body> <div class="container mt-3"> <h2>复选框与单选框</h2> <p>文本信息可以使用复选框与单选框代替:</p> <form> <div class="input-group mb-3"> <div class="input-group-prepend"> <div class="input-group-text"> <input type="checkbox"> </div> </div> <input type="text" class="form-control" placeholder="nhooo"> </div> </form> <form> <div class="input-group mb-3"> <div class="input-group-prepend"> <div class="input-group-text"> <input type="radio"> </div> </div> <input type="text" class="form-control" placeholder="GOOGLE"> </div> </form> </div> </body> </html>测试看看 ‹/›
运行后效果如下:

输入框添加按钮组
<!DOCTYPE html> <html> <head> <title>Bootstrap 示例</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script> </head> <body> <div class="container mt-3"> <h1>输入框添加按钮组</h1> <div class="input-group mb-3"> <div class="input-group-prepend"> <button class="btn btn-outline-secondary" type="button">Basic Button</button> </div> <input type="text" class="form-control" placeholder="Some text"> </div> <div class="input-group mb-3"> <input type="text" class="form-control" placeholder="Search"> <div class="input-group-append"> <button class="btn btn-success" type="submit">Go</button> </div> </div> <div class="input-group mb-3"> <input type="text" class="form-control" placeholder="Something clever.."> <div class="input-group-append"> <button class="btn btn-primary" type="button">OK</button> <button class="btn btn-danger" type="button">Cancel</button> </div> </div> </div> </body> </html>测试看看 ‹/›
运行后效果如下:

设置下拉菜单
输入框中添加下拉菜单不需要使用 .dropdown 类。
<!DOCTYPE html> <html> <head> <title>Bootstrap 示例</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script> </head> <body> <div class="container mt-3"> <h2>设置下拉菜单</h2> <p>输入框中添加下拉菜单不需要使用 .dropdown 类。</p> <form> <div class="input-group mt-3 mb-3"> <div class="input-group-prepend"> <button type="button" class="btn btn-outline-secondary dropdown-toggle" data-toggle="dropdown"> 选择网站 </button> <div class="dropdown-menu"> <a class="dropdown-item" href="https://www.google.com">GOOGLE</a> <a class="dropdown-item" href="">nhooo</a> <a class="dropdown-item" href="https://www.taobao.com">TAOBAO</a> </div> </div> <input type="text" class="form-control" placeholder="网站地址"> </div> </form> </div> </body> </html>测试看看 ‹/›
运行后效果如下:

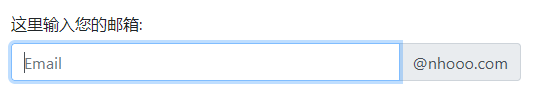
输入框组标签
在输入框组通过在输入框组外围的 label 来设置标签,标签的 for 属性需要与输入框组的 id 对应,点击标签后可以聚焦输入框:
<!DOCTYPE html> <html> <head> <title>Bootstrap 示例</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script> </head> <body> <div class="container mt-3"> <h2>输入框组标签</h2> <p>在输入框组通过在输入框组外围的 label 来设置标签,标签的 for 属性需要与输入框组的 id 对应。</p> <p>点击标签后可以聚焦输入框:</p> <form> <label for="demo">这里输入您的邮箱:</label> <div class="input-group mb-3"> <input type="text" class="form-control" placeholder="Email" id="demo" name="email"> <div class="input-group-append"> <span class="input-group-text">@(cainiaojc.com)</span> </div> </div> </form> </div> </body> </html>测试看看 ‹/›
运行后效果如下: